
Responsive iframes on iOS do not size correctly (workaround included) · Issue #11133 · ampproject/amphtml · GitHub

display none on HTML option element not working on smartphone browsers. | Web Production | Zatta - Production studio of web, video, and various things

display none on HTML option element not working on smartphone browsers. | Web Production | Zatta - Production studio of web, video, and various things

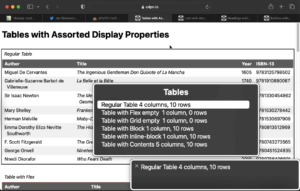
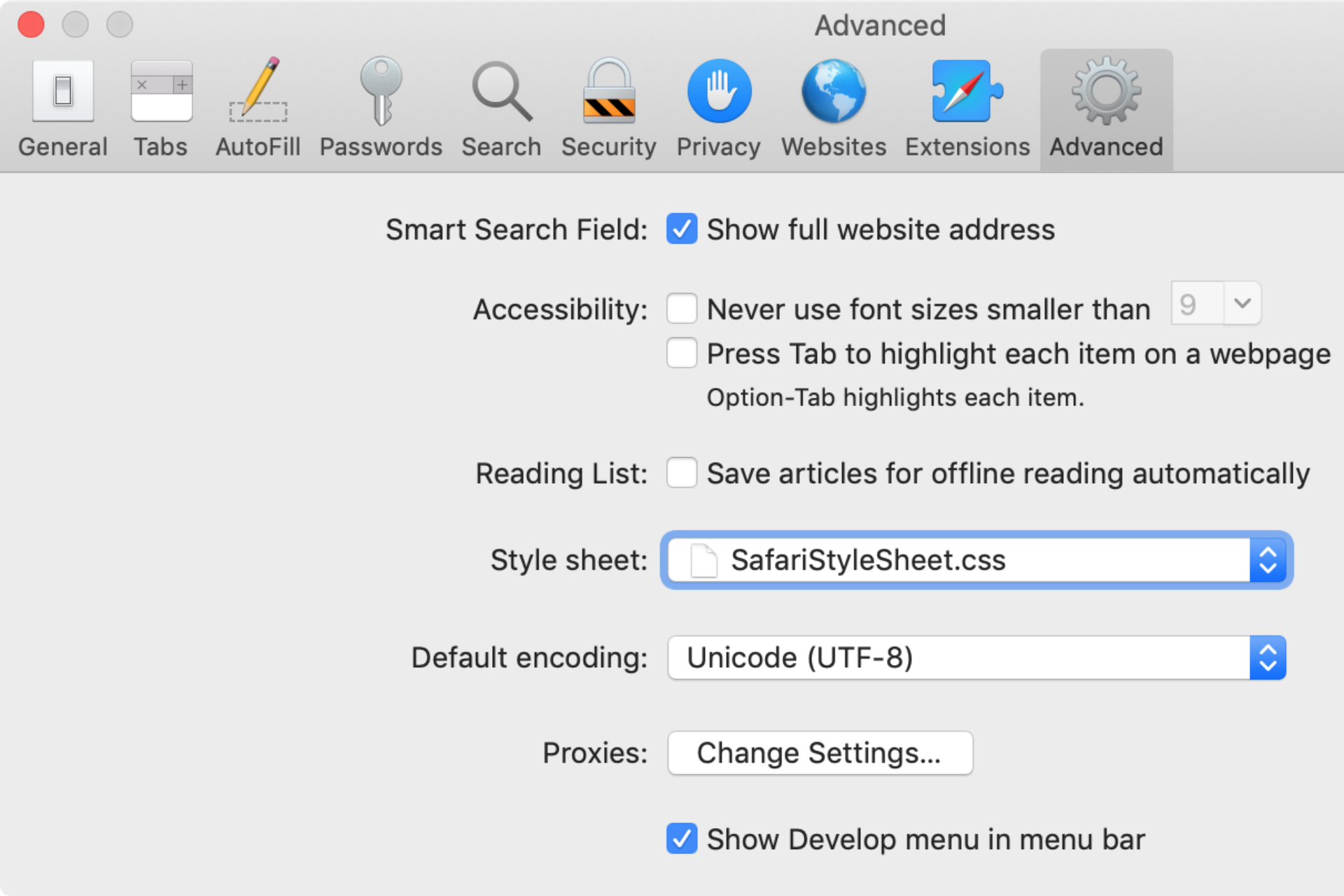
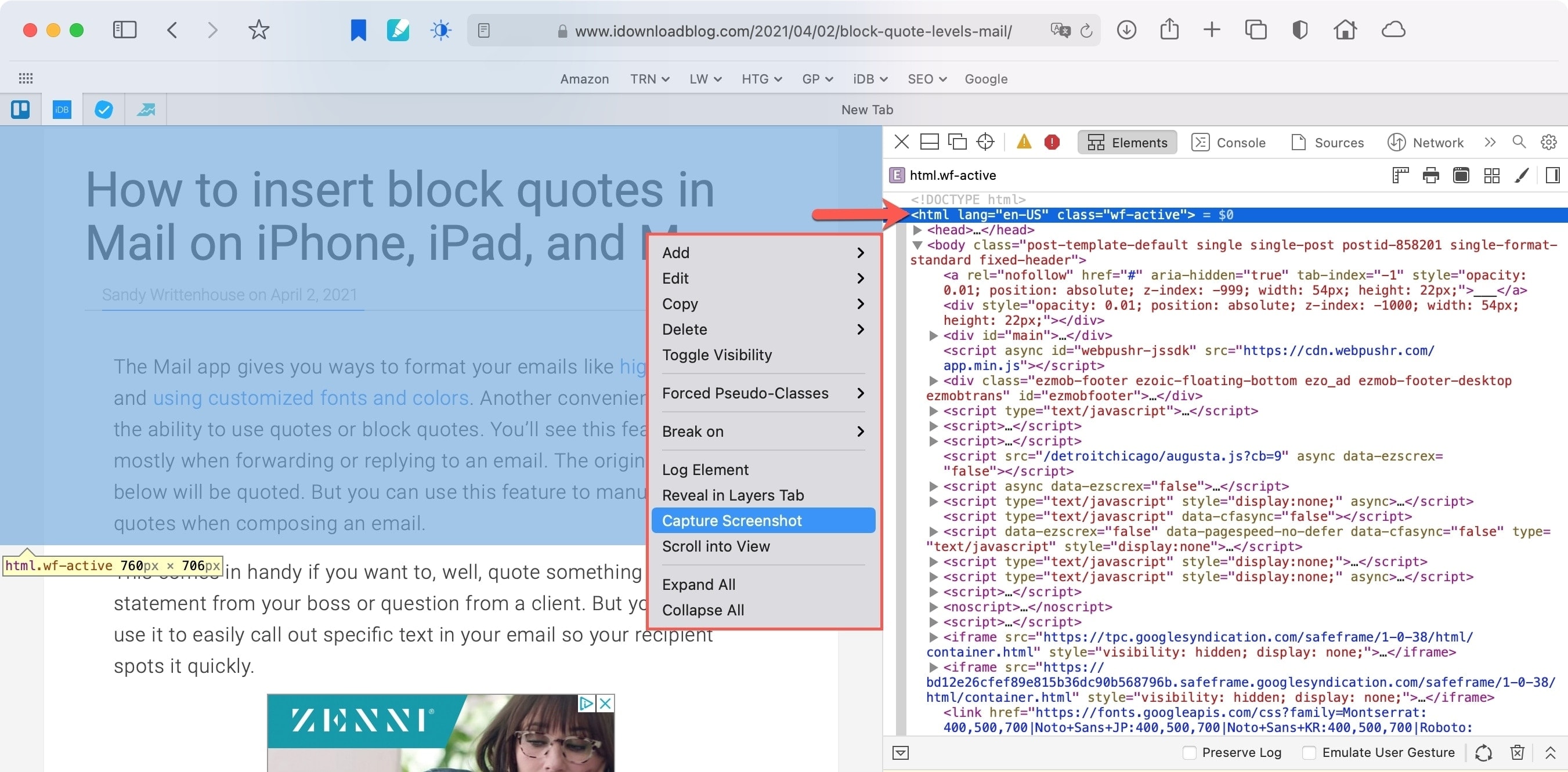
It's Mid-2022 and Browsers (Mostly Safari) Still Break Accessibility via Display Properties — Adrian Roselli
![Error] kwift.js "undefined is not an object (evaluating 'n.style.display=" none"')" | Quasar Framework Community Error] kwift.js "undefined is not an object (evaluating 'n.style.display=" none"')" | Quasar Framework Community](https://forum.quasar-framework.org/assets/uploads/files/1540484903147-2018-10-25_19-28-07.png)
















![Not working under Webkit (Chrome/Safari) on first load [#1191534] | Drupal.org Not working under Webkit (Chrome/Safari) on first load [#1191534] | Drupal.org](https://www.drupal.org/files/issues/normal.jpg)


