Css style works in Safari, but displays different in chrome/safari.Does Flex work differently in Chrome/firefox? what am i missing? - Stack Overflow

Flex justify align "end" not working on Safari but "flex-end" works · Issue #5562 · chakra-ui/chakra-ui · GitHub

ios - Button with display: flex does not work in Safari. Causing size and alignment issues - Stack Overflow
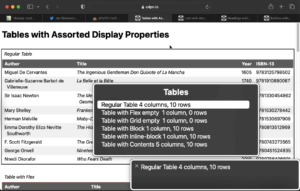
![Fieldset display:flex makes inner form elements too narrow in Safari and IE11 [#3107823] | Drupal.org Fieldset display:flex makes inner form elements too narrow in Safari and IE11 [#3107823] | Drupal.org](https://www.drupal.org/files/issues/2020-01-21/Bildschirmfoto%202020-01-21%20um%2018.18.45.png)
Fieldset display:flex makes inner form elements too narrow in Safari and IE11 [#3107823] | Drupal.org

It's Mid-2022 and Browsers (Mostly Safari) Still Break Accessibility via Display Properties — Adrian Roselli

Different behavior of flexbox with (overflow-y) scroll on Safari, Firefox and Edge VS Chrome · Issue #22339 · twbs/bootstrap · GitHub