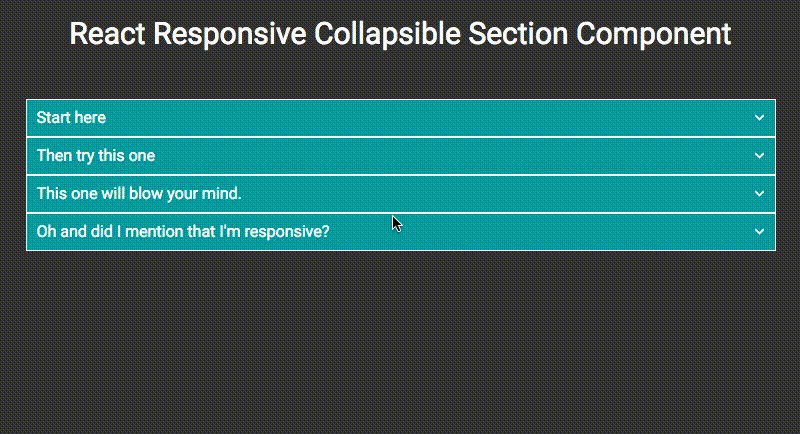
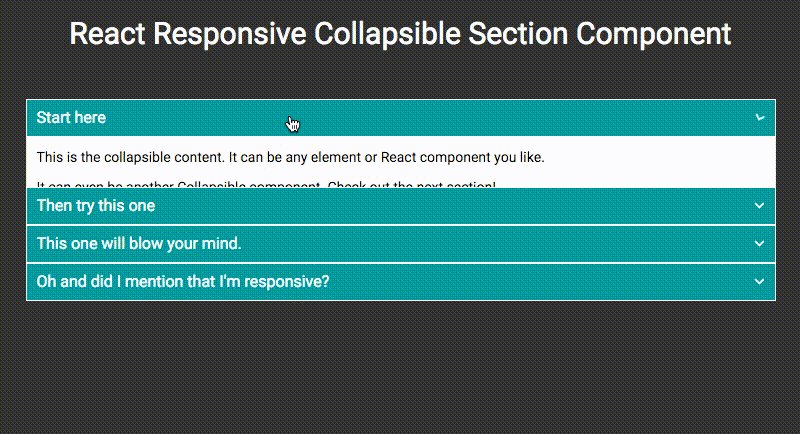
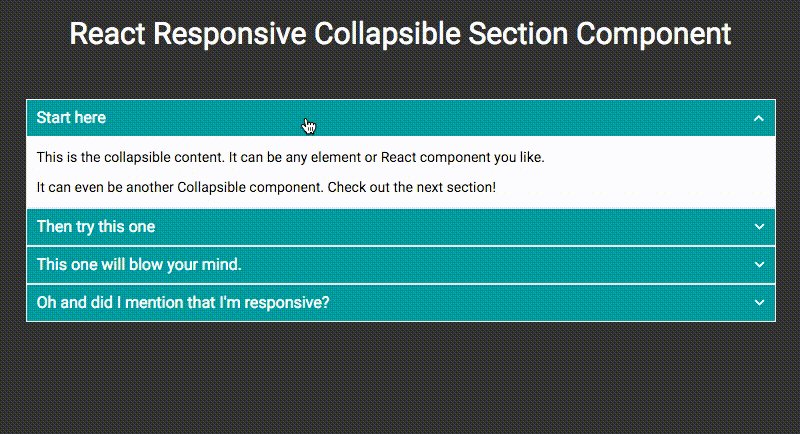
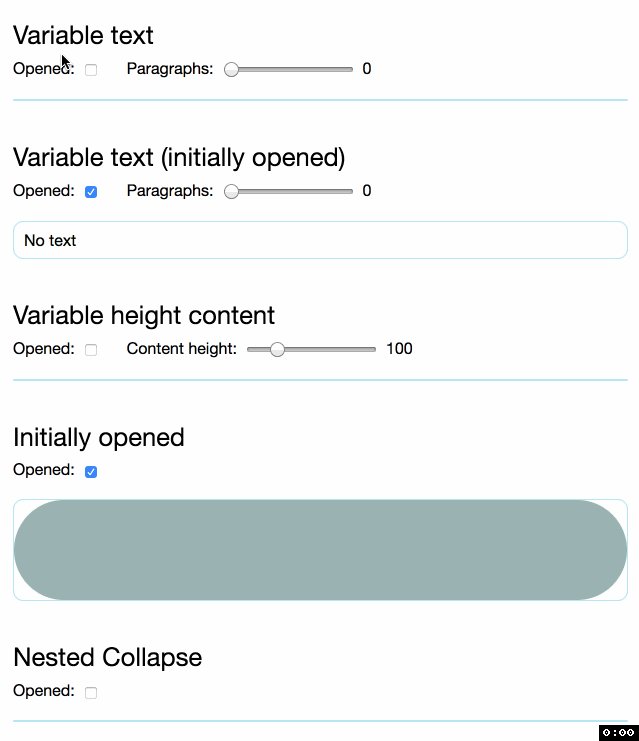
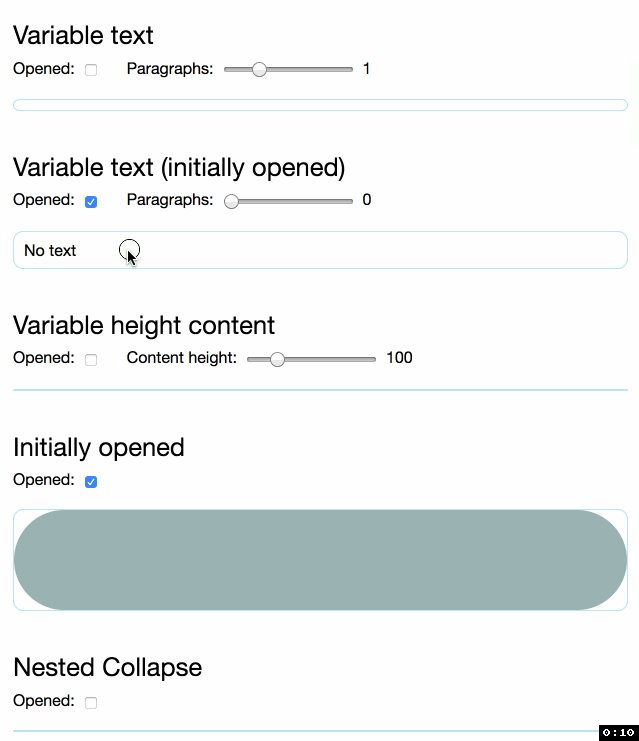
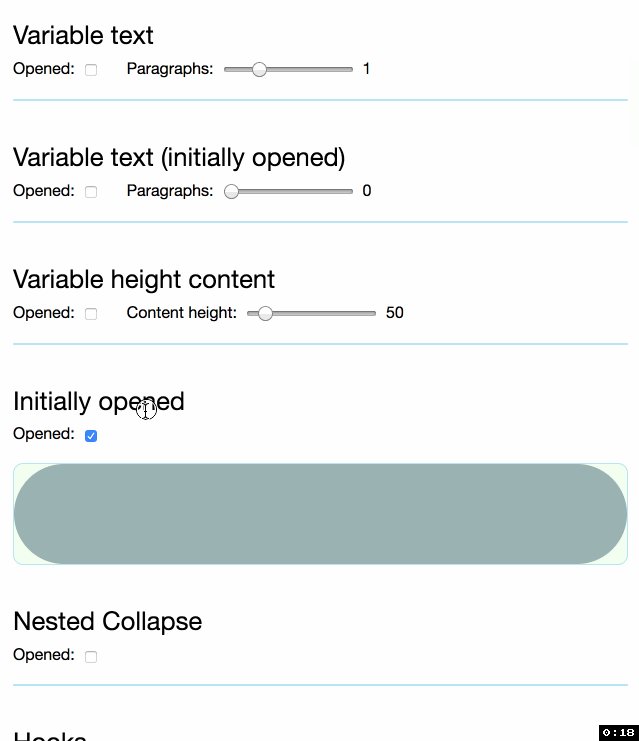
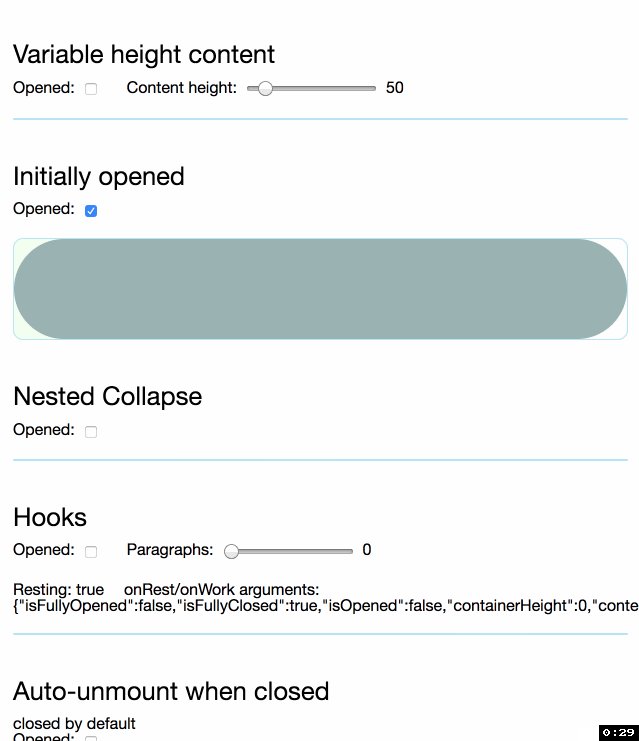
GitHub - asbjornh/react-tiny-collapse: Create expanding / collapsing sections in React with with css transitions

React Native Dynamically Expand Collapse or SlideDown SlideUp View using LayoutAnimation Tutorial - Tutorials Capital
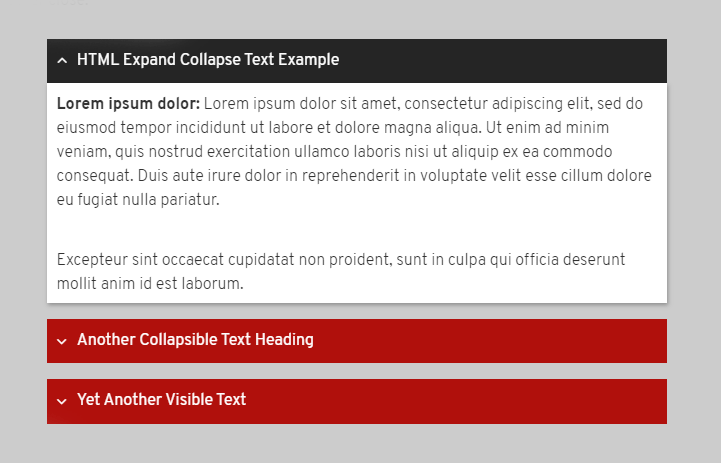
GitHub - dutiyesh/react-expand-collapse: ⚛️ A simple and customizable expand -collapse react component for the web.

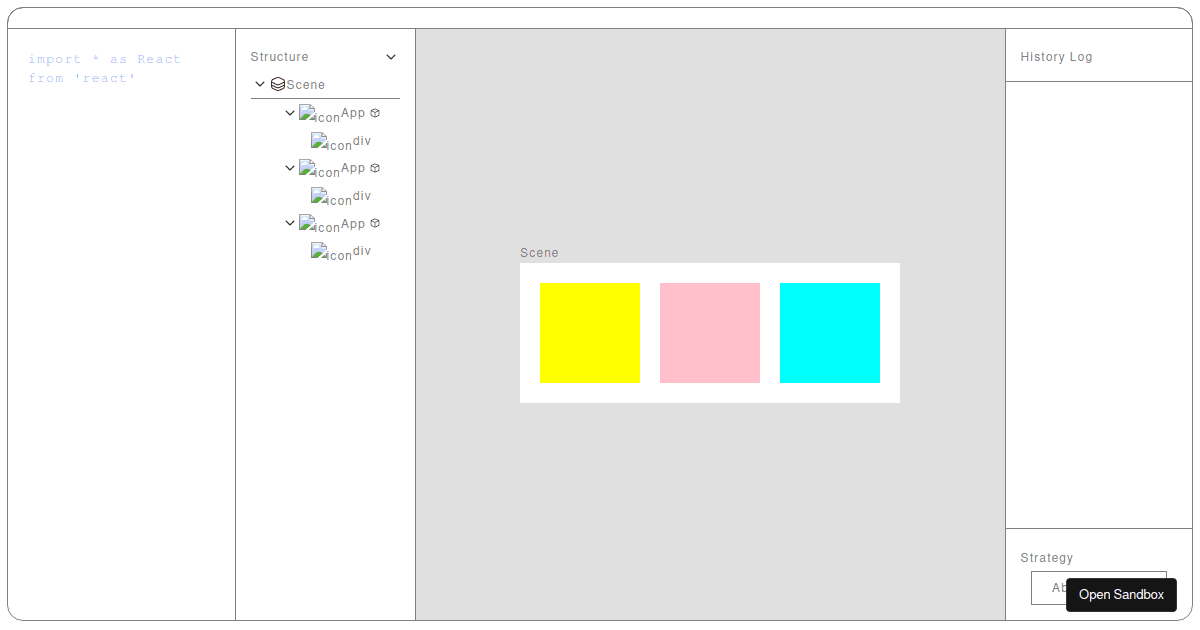
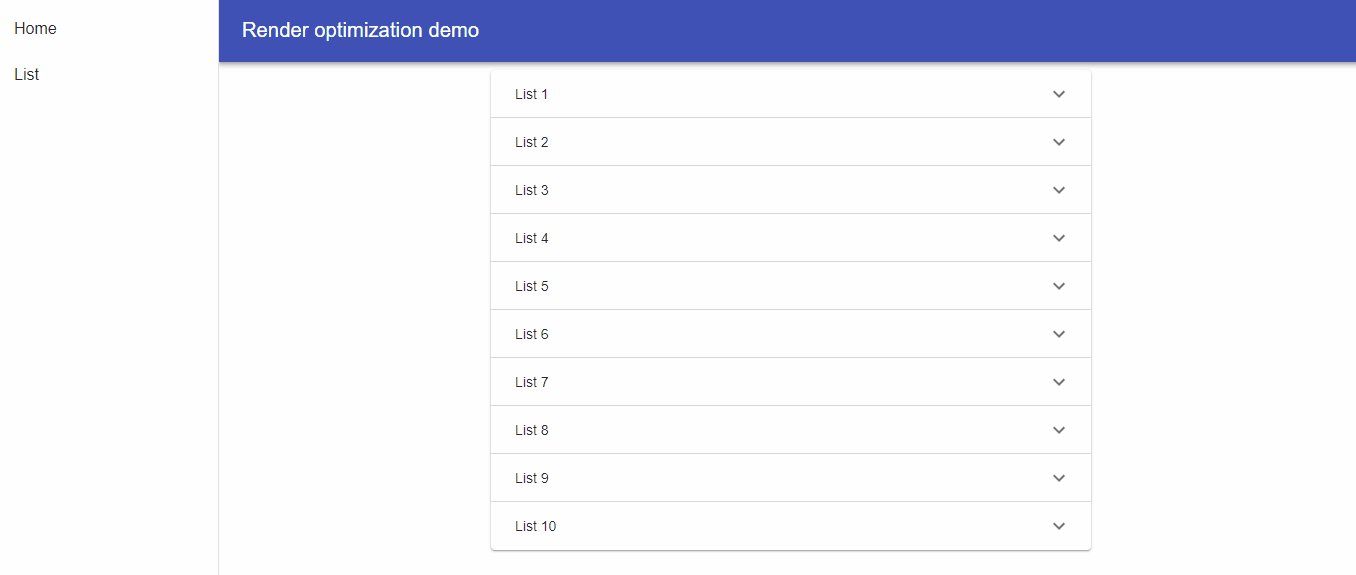
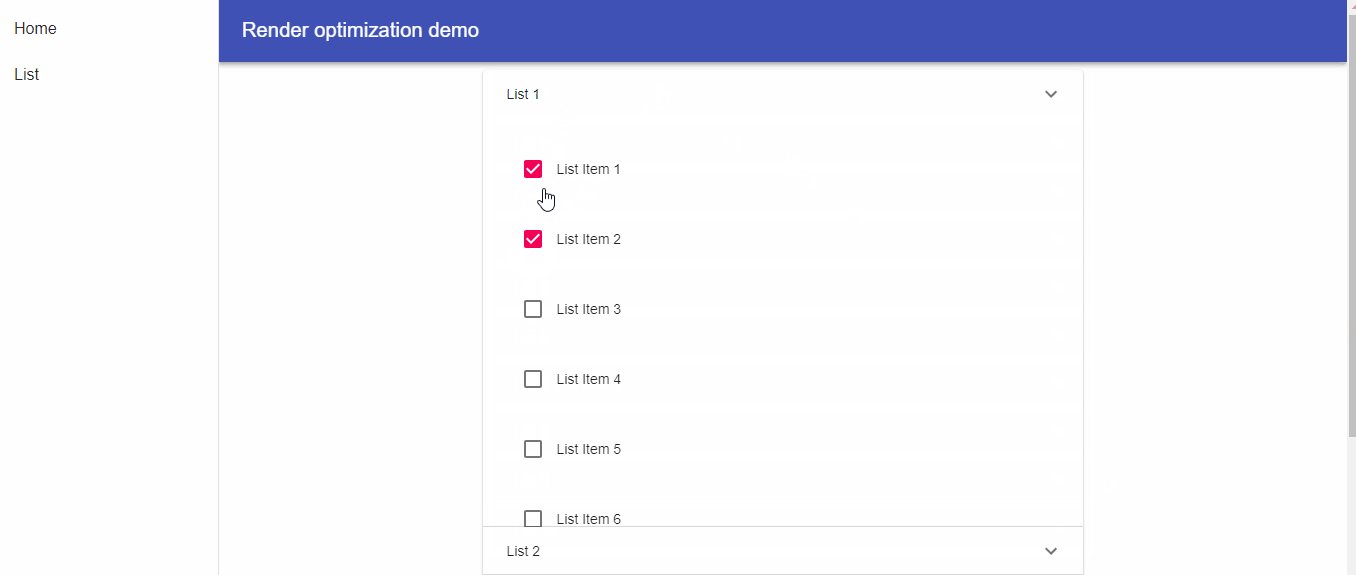
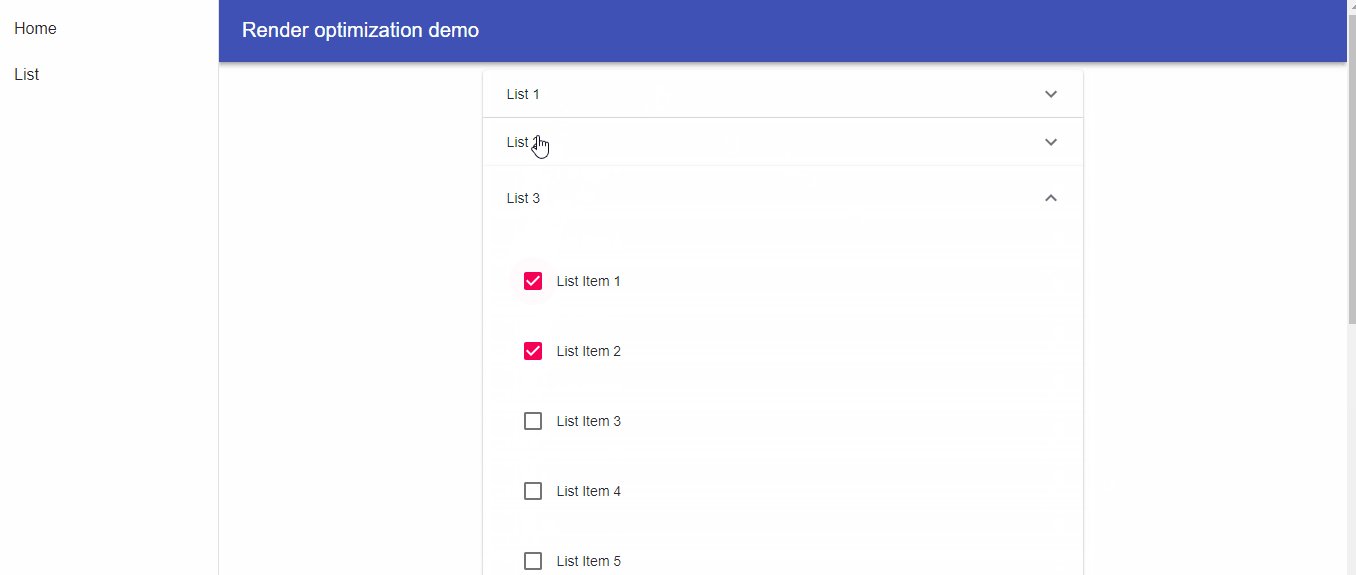
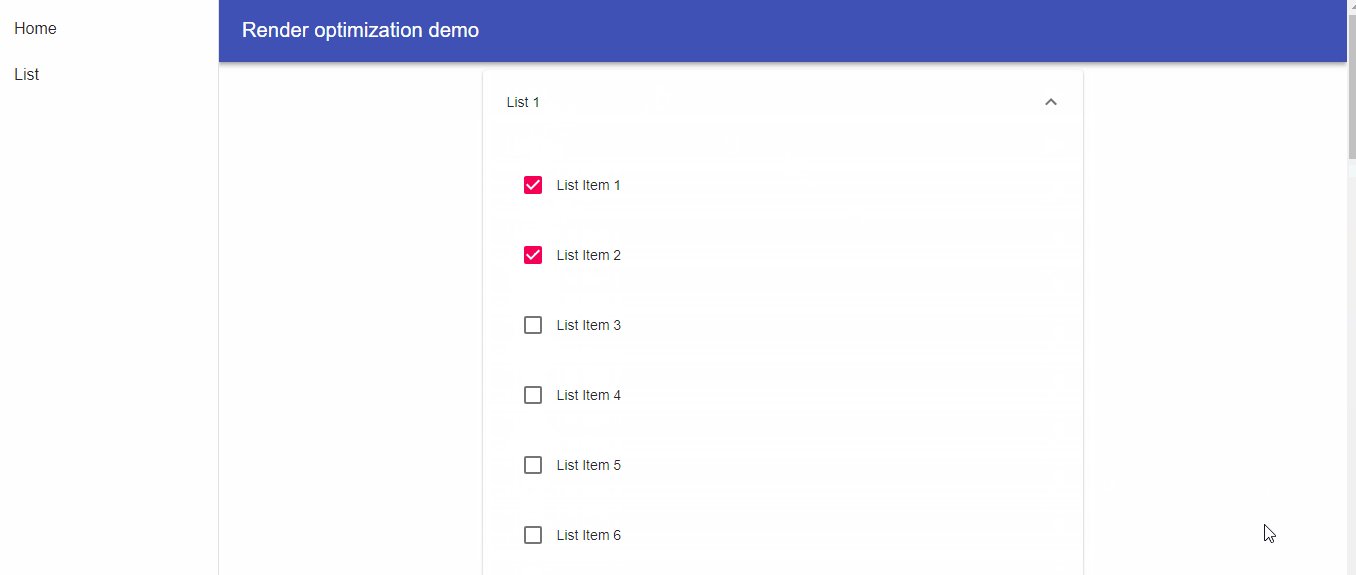
React: render optimization for Material UI collapsible list using Hooks and Memo. | by Max R. | Medium