GitHub - lud2k/ts-react-display-name: Typescript transformer that adds displayName to React components

You're missing a trick with your styled-components in React | by Kitson Broadhurst | JavaScript in Plain English

React】コンポーネントのメモ化で怒られる / ESLint: Component definition is missing display name(react/display-name) - Qiita

react/display-name` stops requiring forwardRefs to have `displayName` if function contains an inline condition that returns an object · Issue #3192 · jsx-eslint/eslint-plugin-react · GitHub

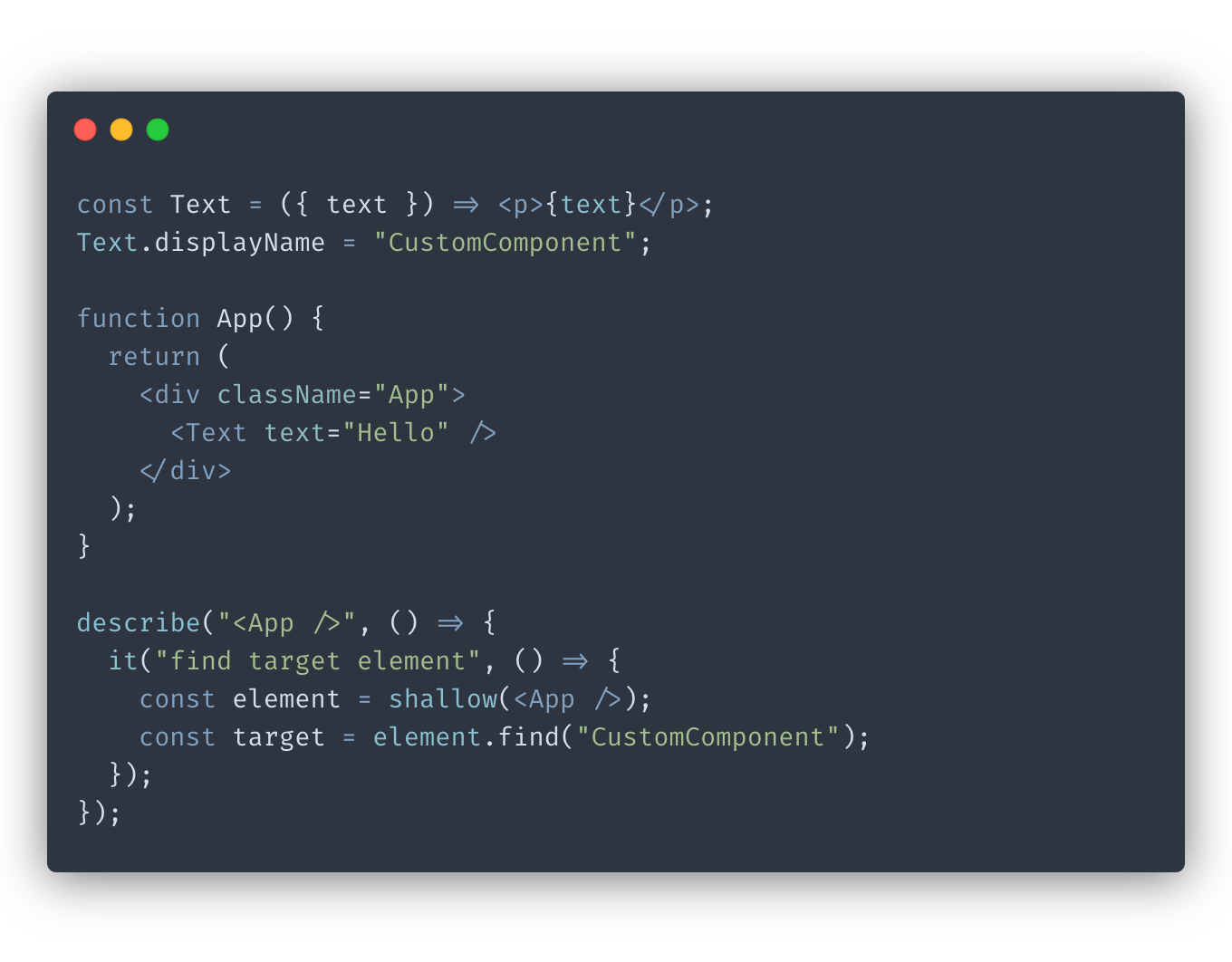
Fundamental tips for testing React components with Enzyme – Web Development Tutorials - Iskander Samatov

displayName and forwardRef not handled as described in React docs · Issue #2507 · styled-components/styled-components · GitHub

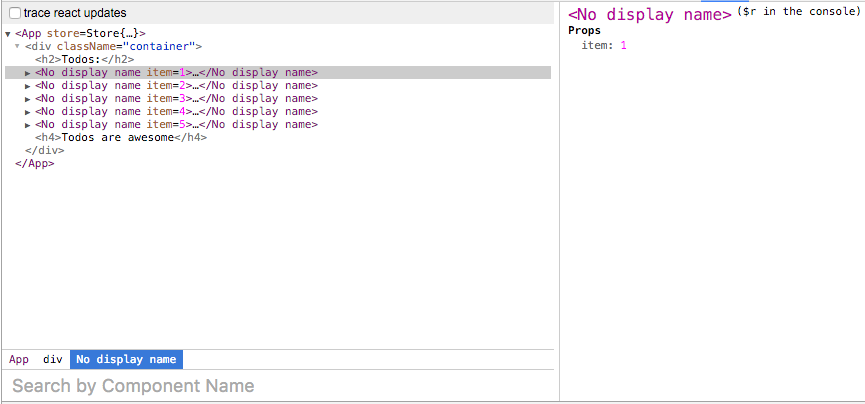
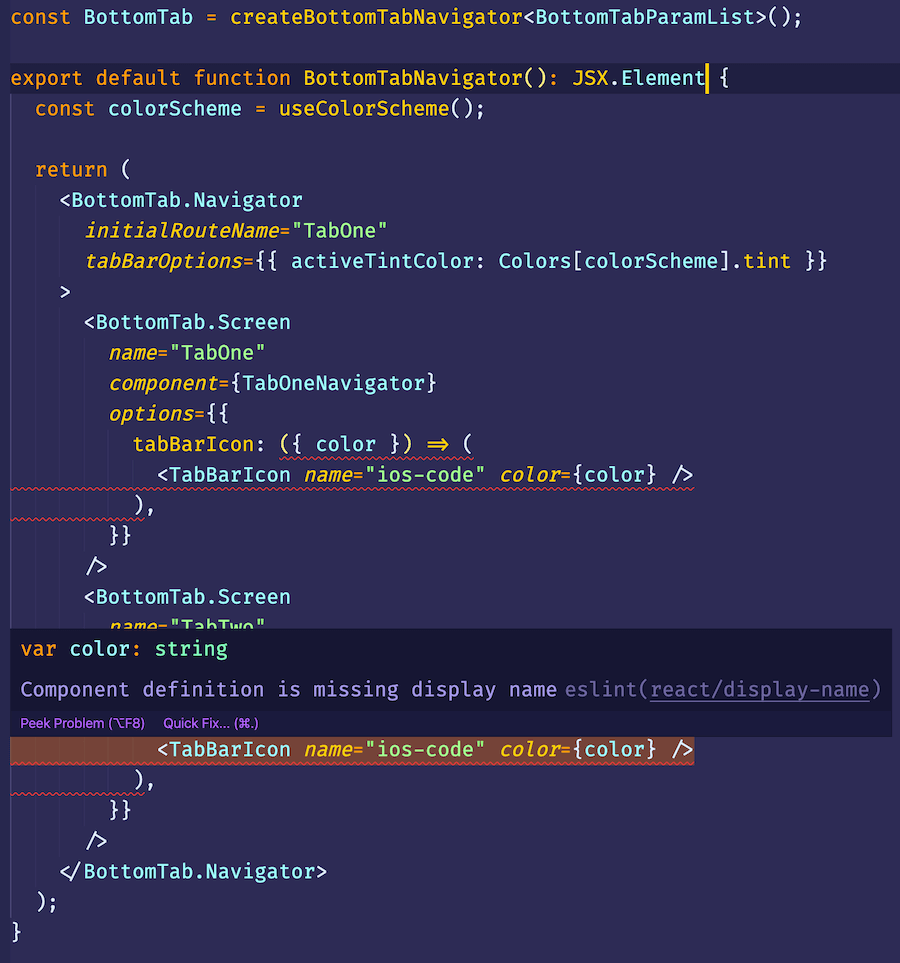
javascript - ESLint: Component definition is missing displayName (react/ display-name) - Stack Overflow

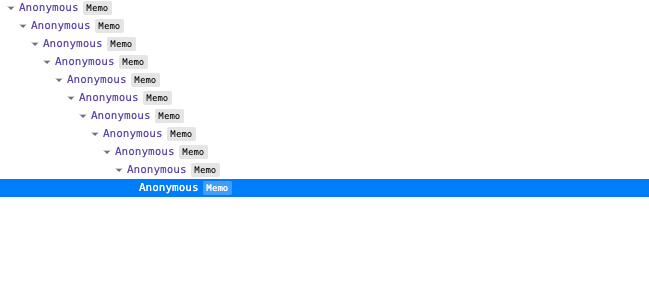
GitHub - patrykkopycinski/babel-plugin-react-anonymous-display-name: Display proper component name instead of Anonymous(Memo) in React devtools