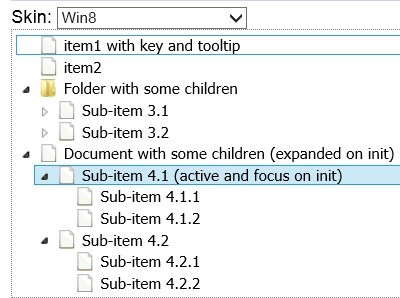
![TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub](https://user-images.githubusercontent.com/3165635/89707097-812a9100-d96b-11ea-8e71-d5f2767e5b19.gif)
TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub
![TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub](https://user-images.githubusercontent.com/3165635/89707096-7ff96400-d96b-11ea-9254-edecda9dca46.gif)
TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub

How to expand all parent node of particular child node using nested tree control of mat tree in angular 8? - Stack Overflow

jquery - How to perform 'Expand' and 'Collapse' in Kendo Tree View on click of Expand button and Collapse button - Stack Overflow
![TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub](https://user-images.githubusercontent.com/3165635/90047968-16fb4e80-dcd3-11ea-9390-f6ddaa6f159a.gif)
TreeView] only to expand or collapse (onNodeToggle) when clicking on Icon but not select any particular node (onNodeSelect) · Issue #22024 · mui/ material-ui · GitHub












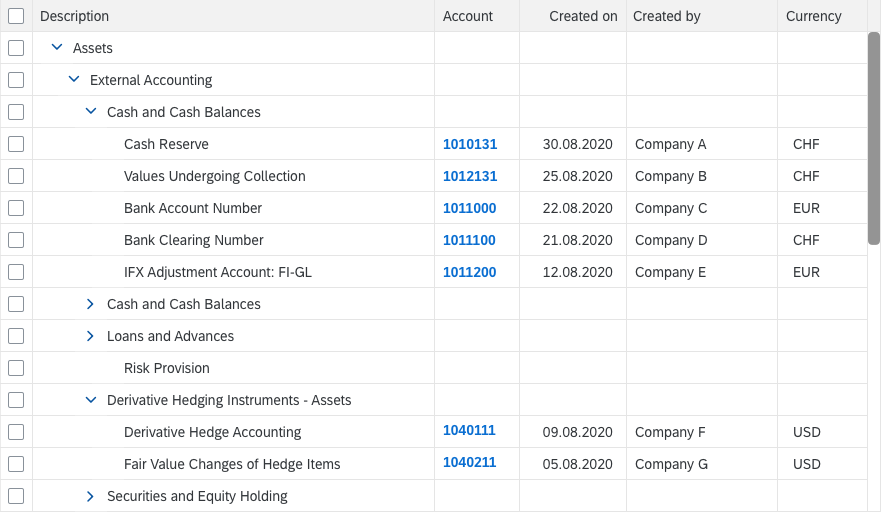
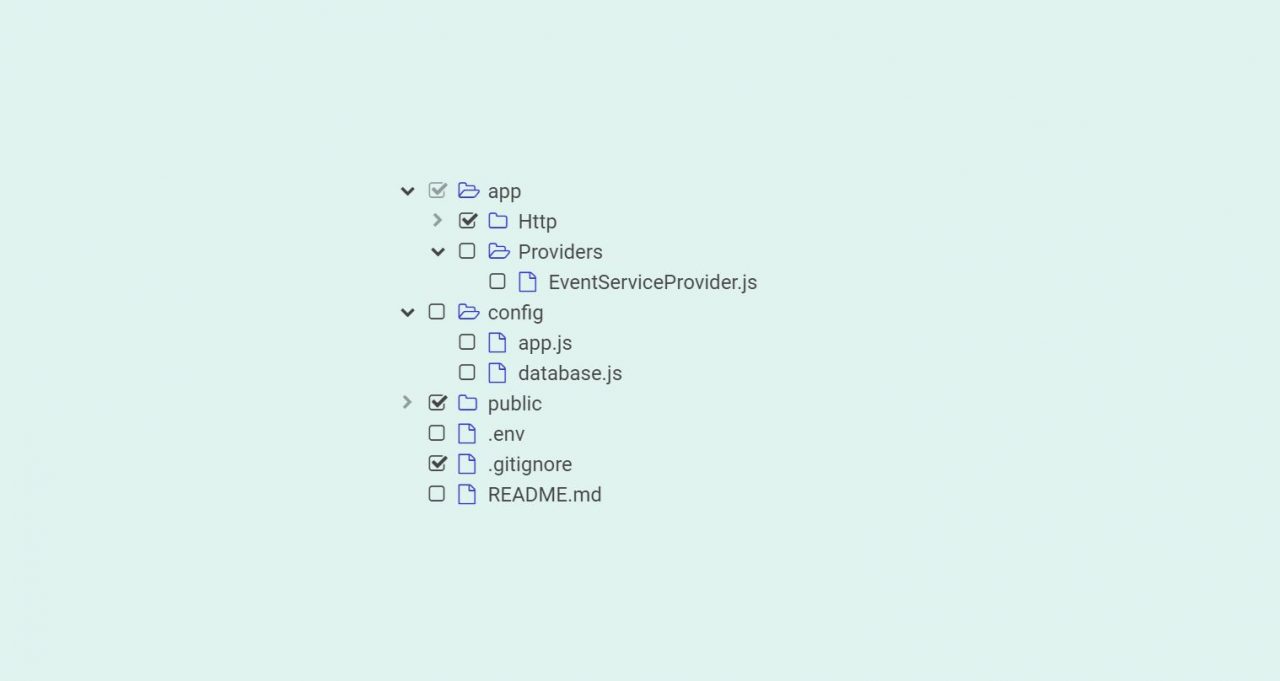
![TreeView]: New Component declination => CheckBox TreeView · Issue #20259 · mui/material-ui · GitHub TreeView]: New Component declination => CheckBox TreeView · Issue #20259 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/47182193/77433088-373b7700-6ddf-11ea-98c1-2f90049322fb.gif)