
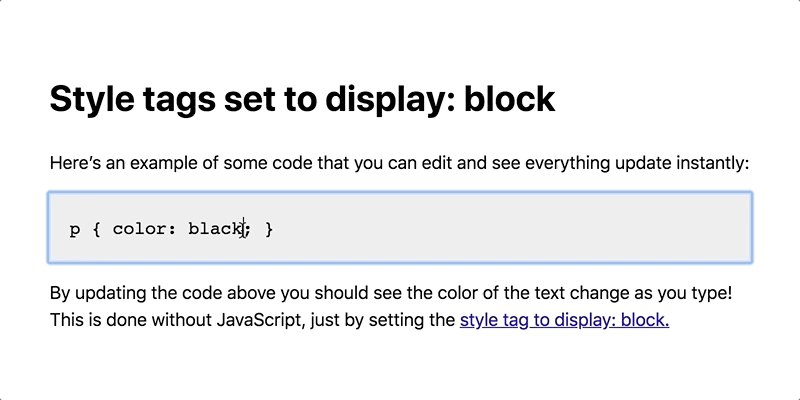
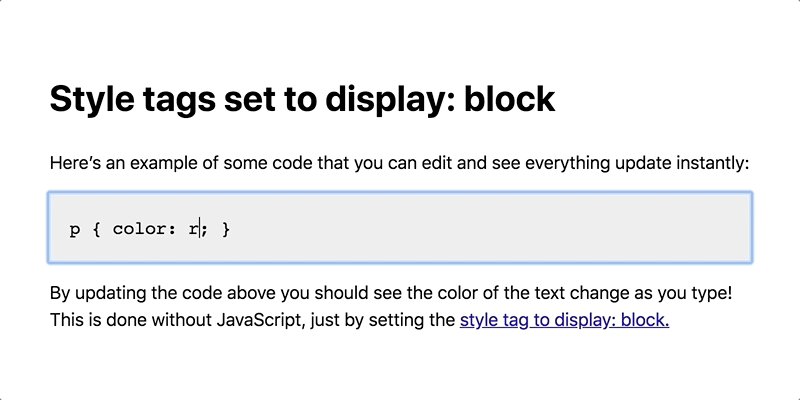
Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download

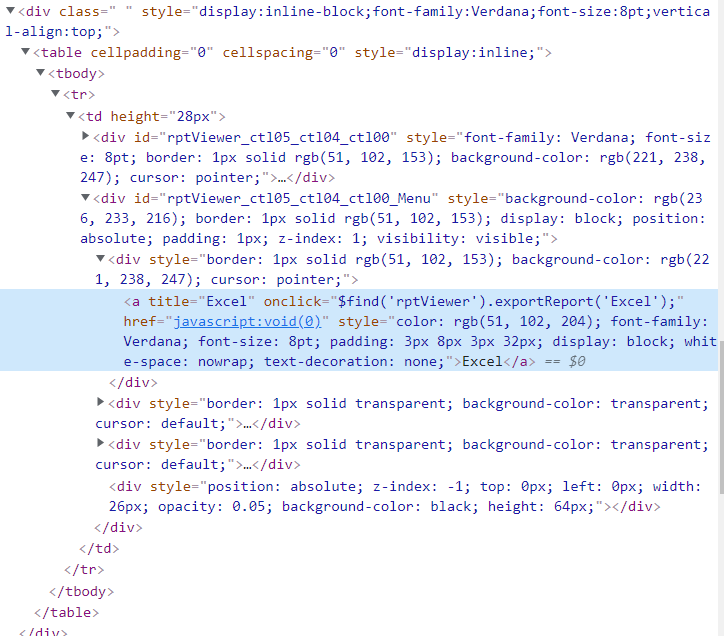
Ad Manager automatically adds style="display: none;" to the Div on Mobile - Google Ad Manager Community














![JavaScript Display None Property [UPDATED 2022] - Developer Helps JavaScript Display None Property [UPDATED 2022] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)





