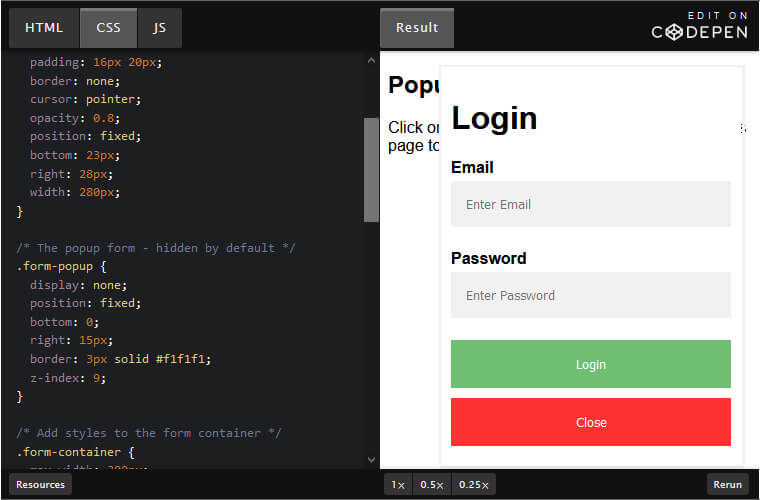
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

Harry Roberts on Twitter: "br + br { display: none; } Prevent CMS users abusing multiple line breaks for spacing." / Twitter

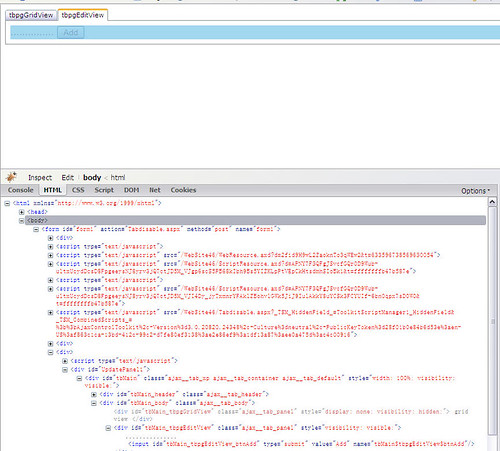
html - What is #shadow-root, and why does it put display none on my font awesome classes? - Stack Overflow