
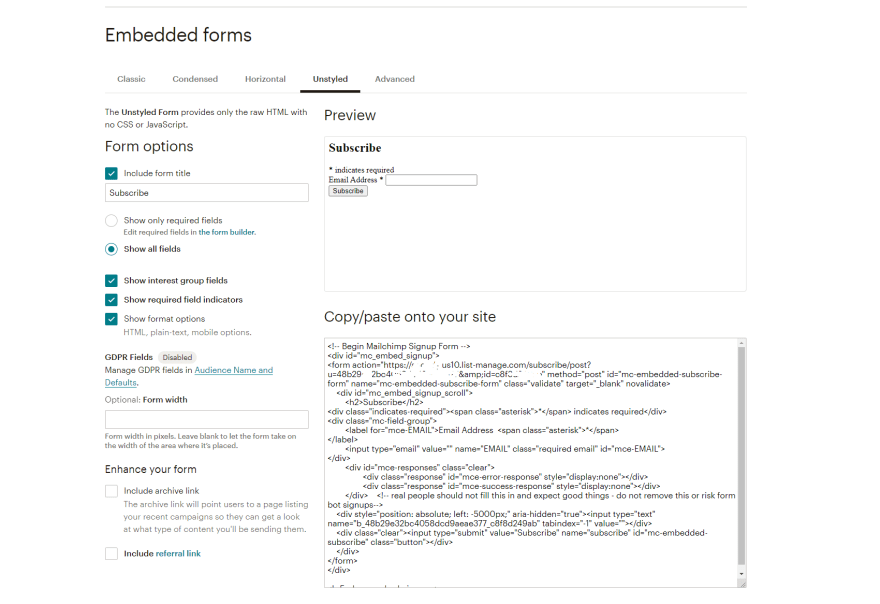
Solving the two Mailchimp embedded subscription forms in one page bug_javascript_weixin_0010034-DevPress官方社区

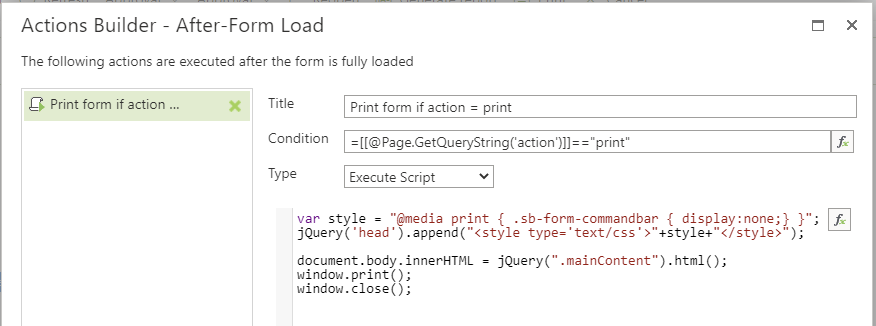
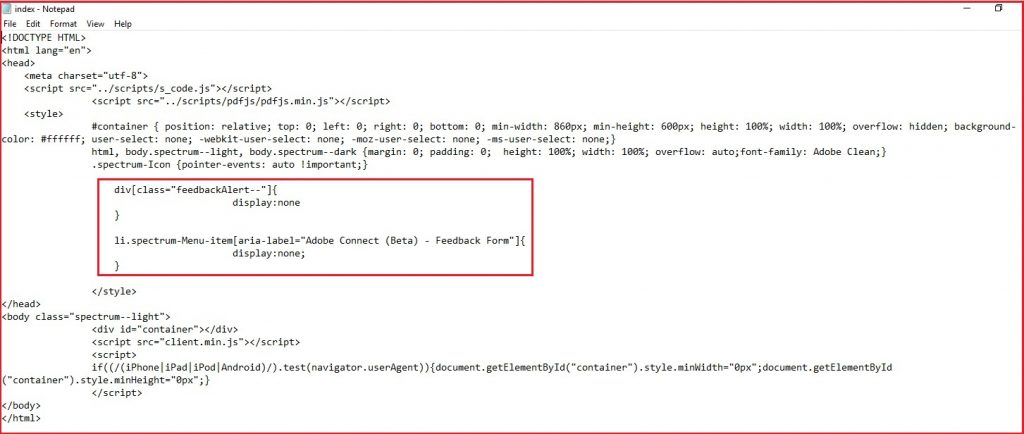
How to disable “Feedback Form” in Adobe Connect 10.8 meeting launched via HTML client | Adobe Connect Blog by Adobe

Admin Setup Status" interferes with "WP Nav Menu Cache" adding inline display: none; · Issue #17 · BostNisReport/admin-setup-status · GitHub






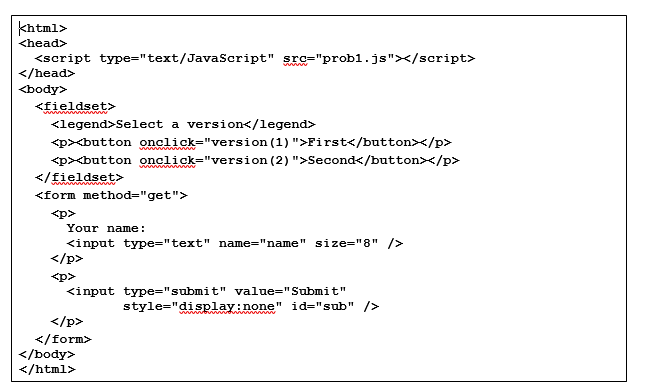
![JavaScript Display None Property [UPDATED 2022] - Developer Helps JavaScript Display None Property [UPDATED 2022] - Developer Helps](https://www.developerhelps.com/wp-content/uploads/2019/10/javascript-display-none-min.jpg)

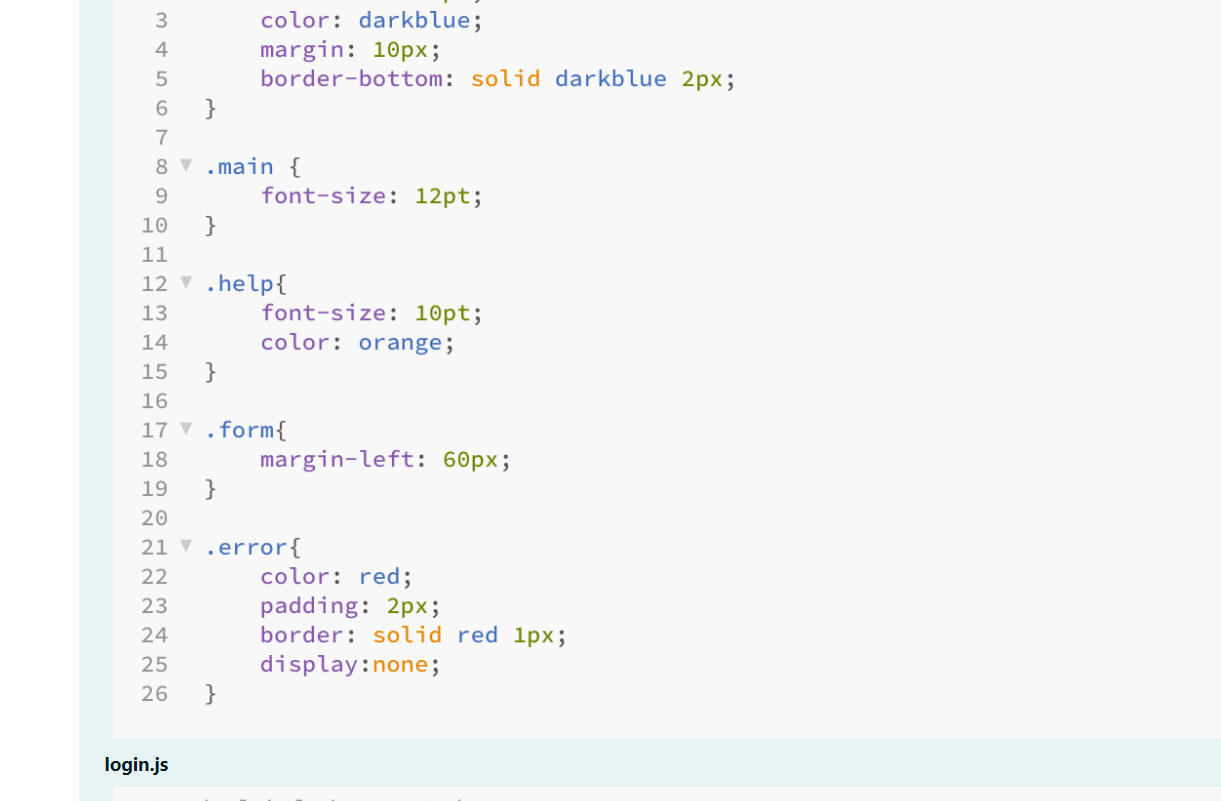
![ASP.NET] Propiedad visible vs display none « Todo en ASP.NET ASP.NET] Propiedad visible vs display none « Todo en ASP.NET](https://julitogtu.files.wordpress.com/2011/07/imagen11.png)
![With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org](https://www.drupal.org/files/Screen%20Shot%202013-10-19%20at%204.23.03%20PM.png)