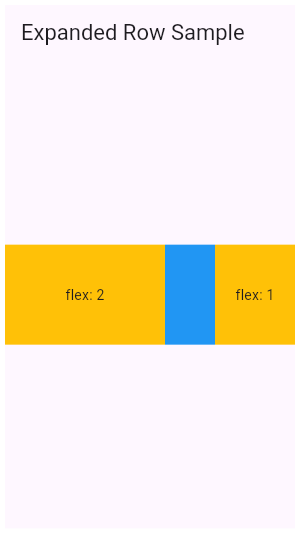
Expanded and Flexible In Flutter. Flutter widget is built using a modern… | by Naveen Srivastava | FlutterDevs

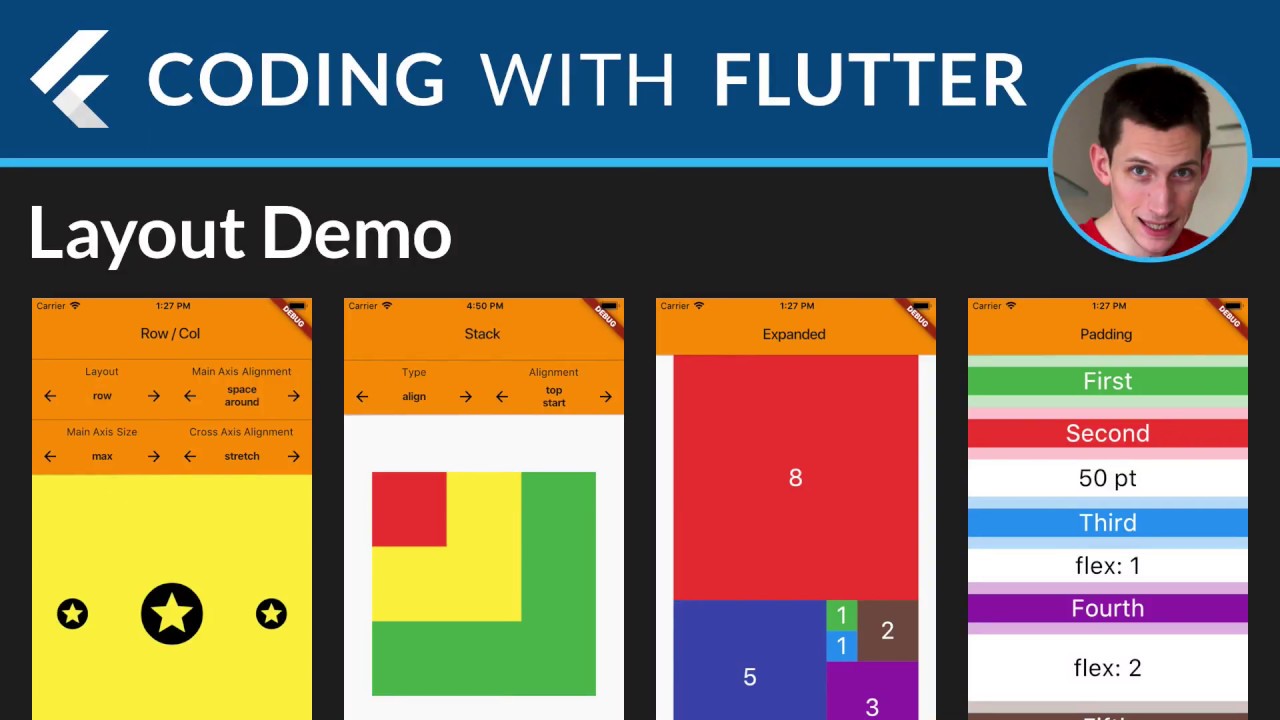
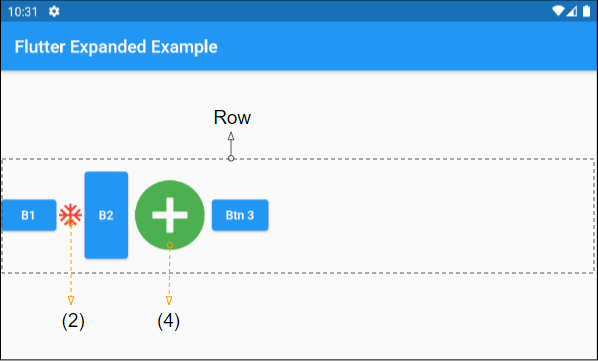
Flutter Layouts Walkthrough: Row, Column, Stack, Expanded, Padding | by Andrea Bizzotto | Code With Andrea | Medium

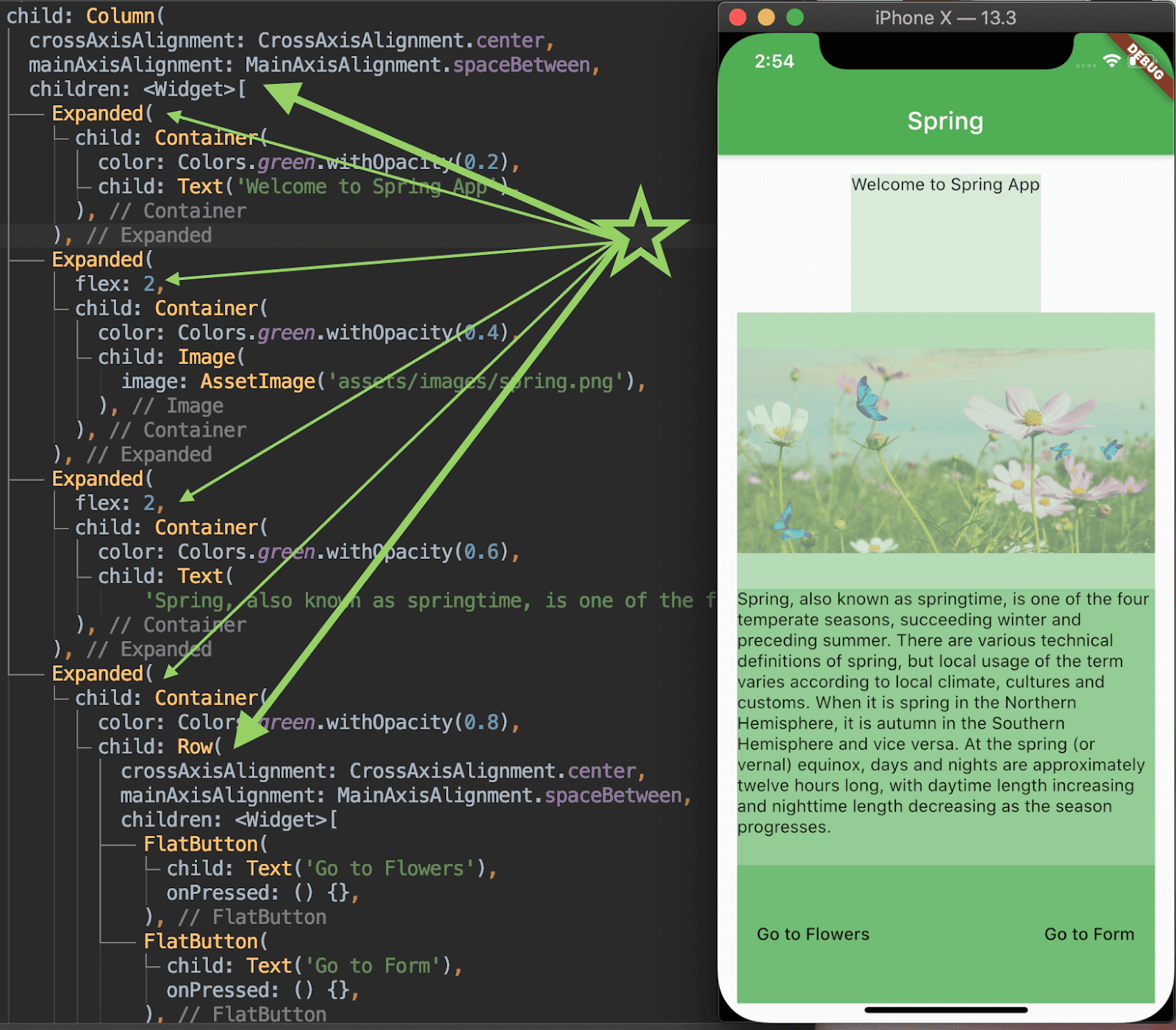
Flutter Widgets ( Expanded & Flexible ) The Whole Picture. | by Murtaza Sulaihi | Flutter Community | Medium

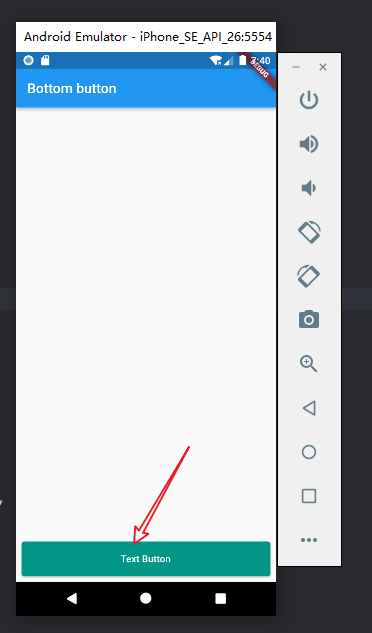
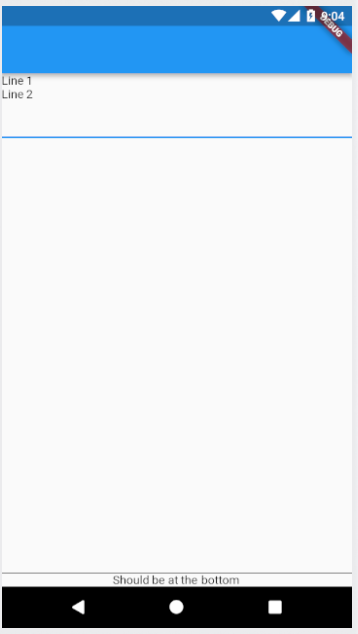
dart - Flutter align widgets in an expanded container, to the top left and bottom right? - Stack Overflow

Flutter Widgets ( Expanded & Flexible ) The Whole Picture. | by Murtaza Sulaihi | Flutter Community | Medium






![Flutter] Align, Expanded Flutter] Align, Expanded](https://img1.daumcdn.net/thumb/R300x0/?fname=https://blog.kakaocdn.net/dn/dwYW6R/btrUYQQDIqN/CKg0CmVAhGcYq3xrMwCt7k/img.png)