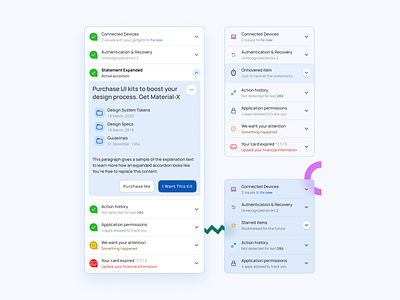
List expand and collapse states · Issue #3738 · material-components/material-components-web · GitHub

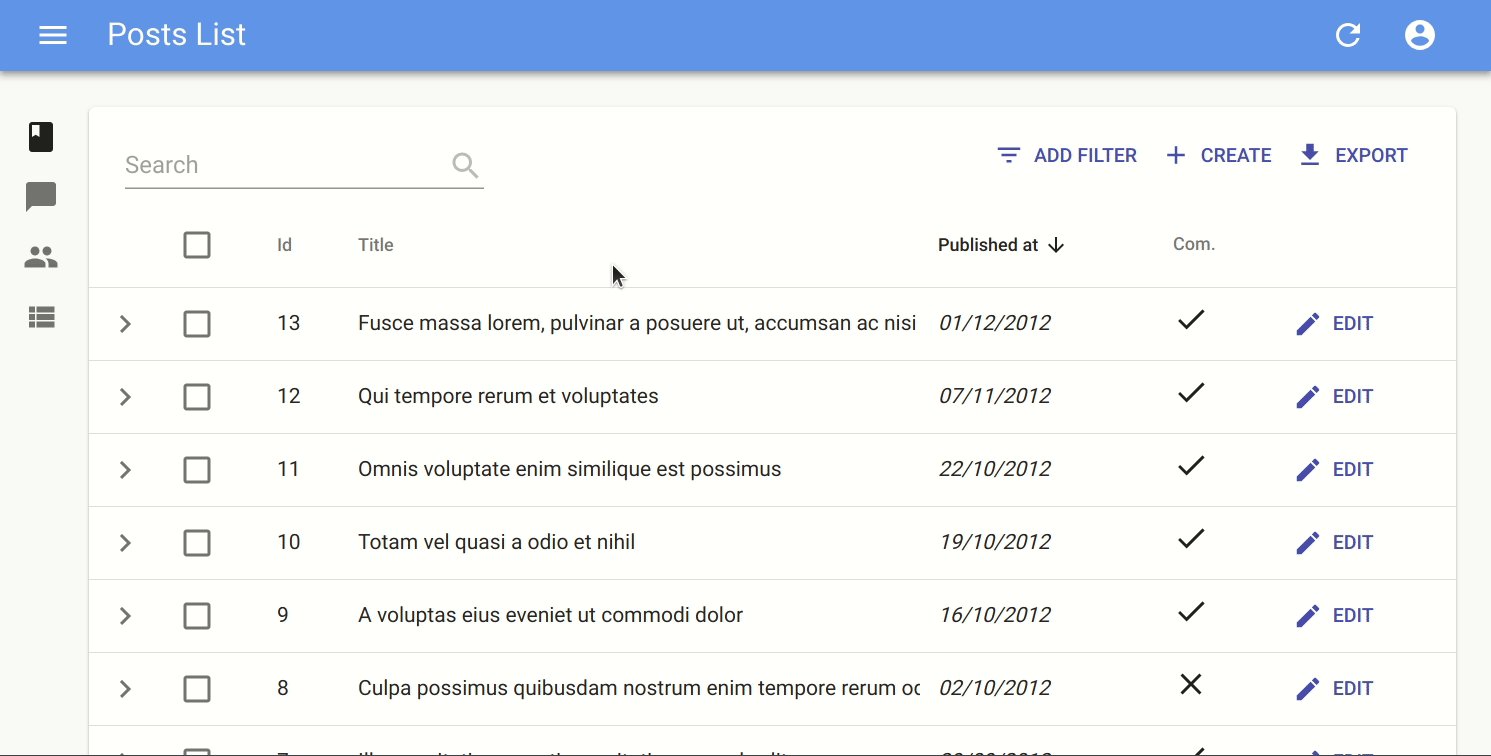
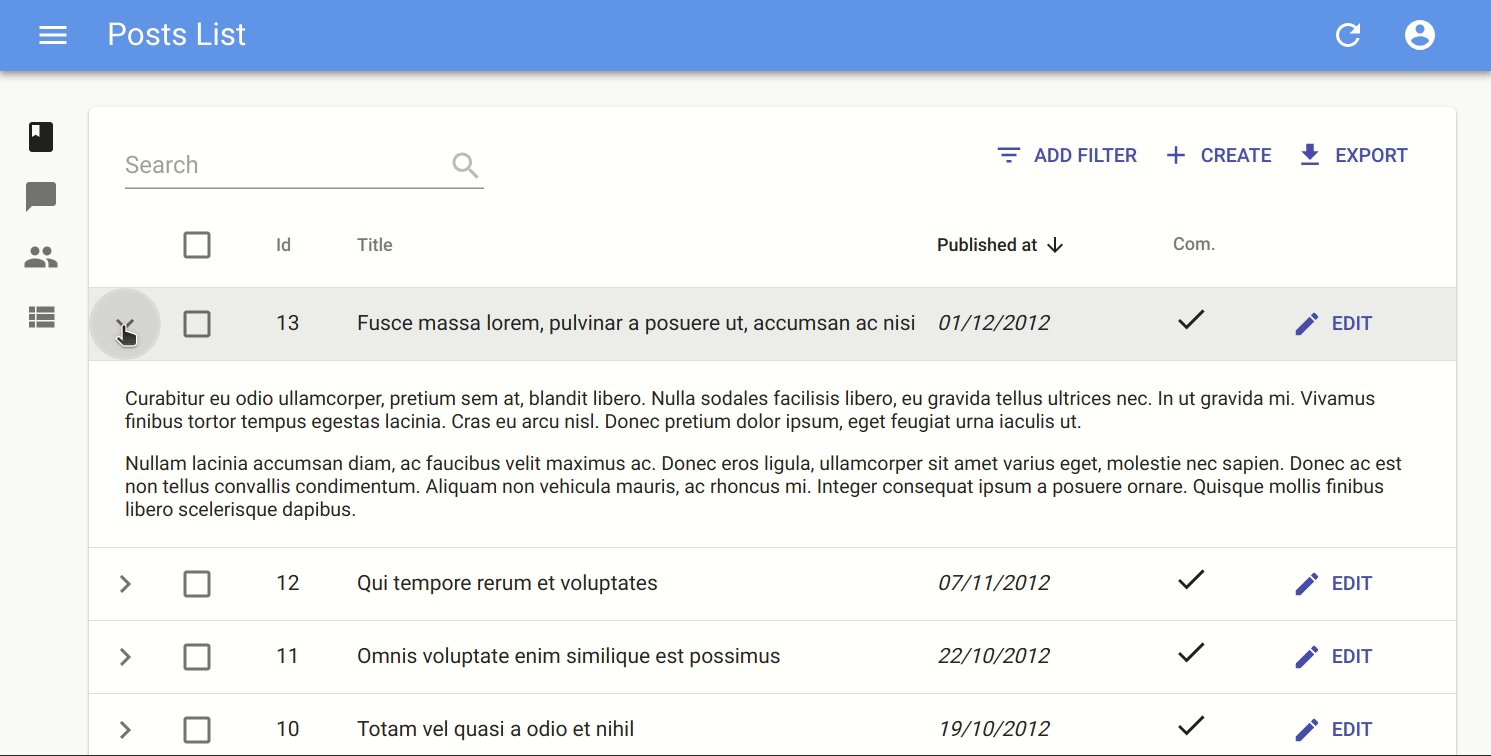
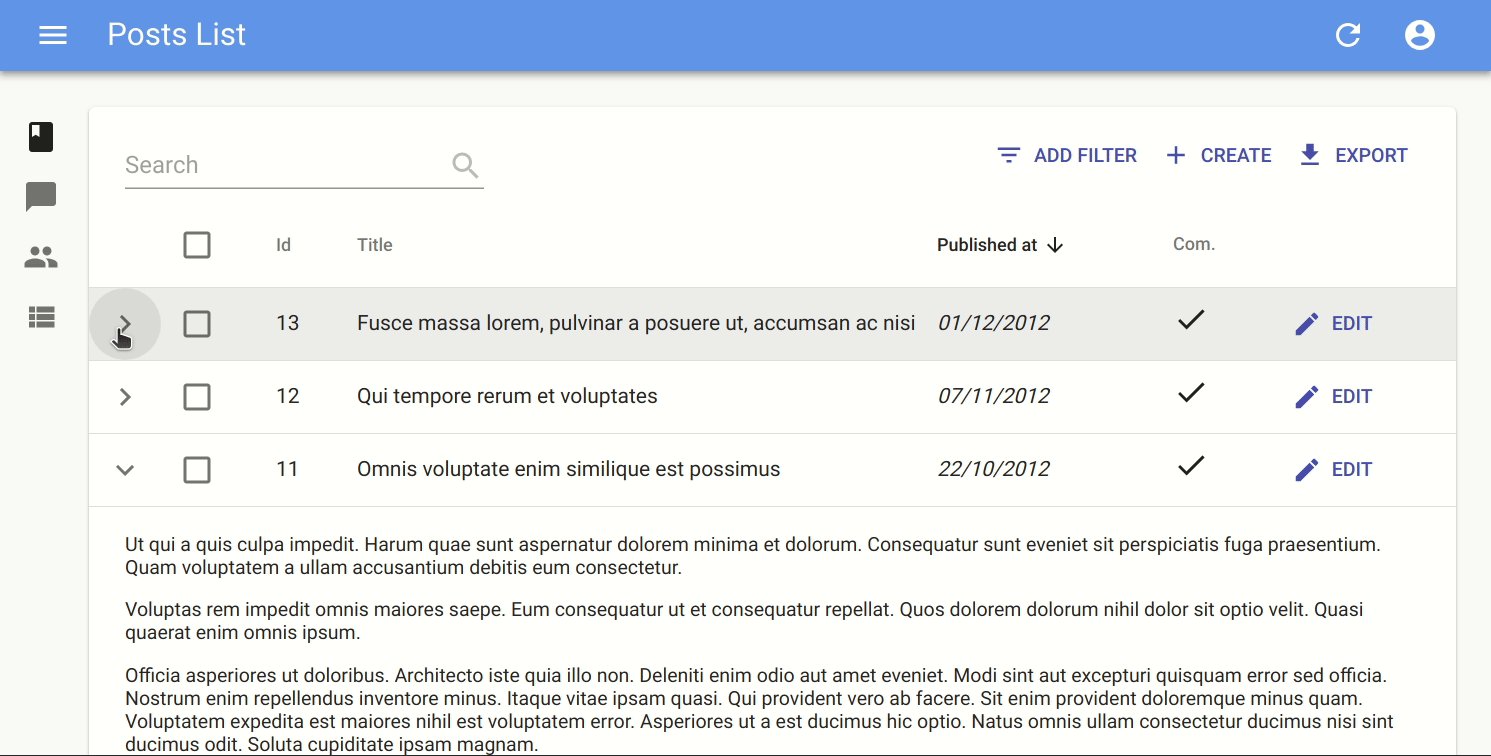
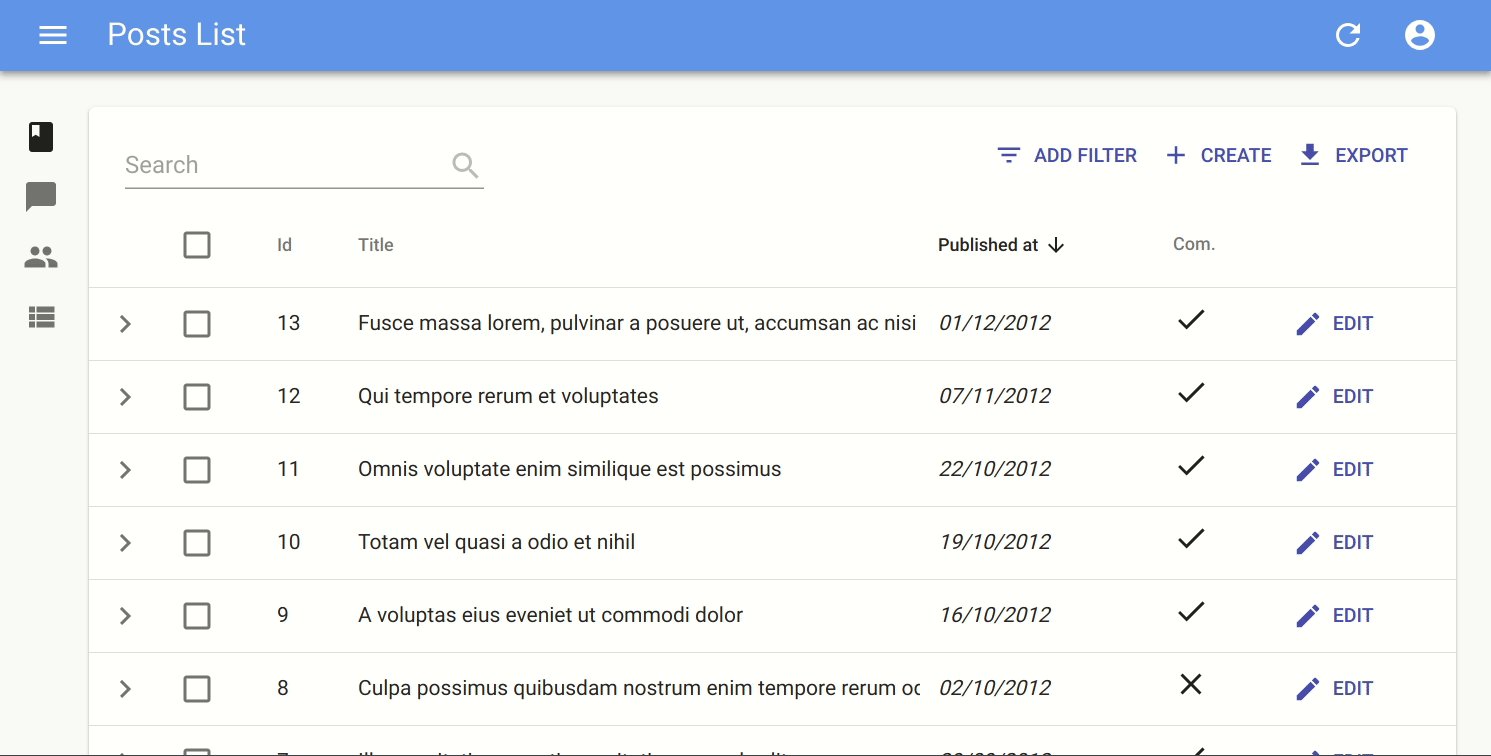
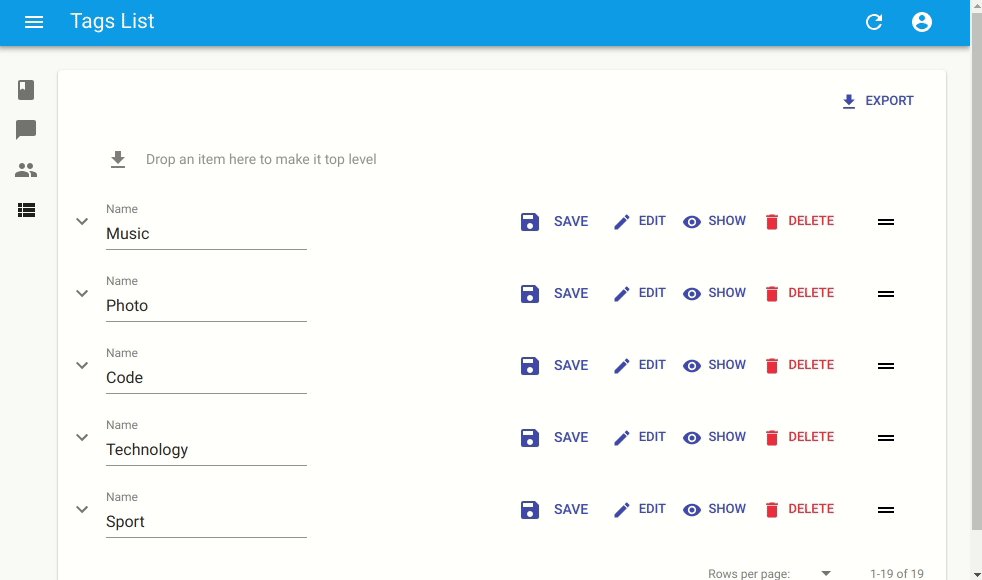
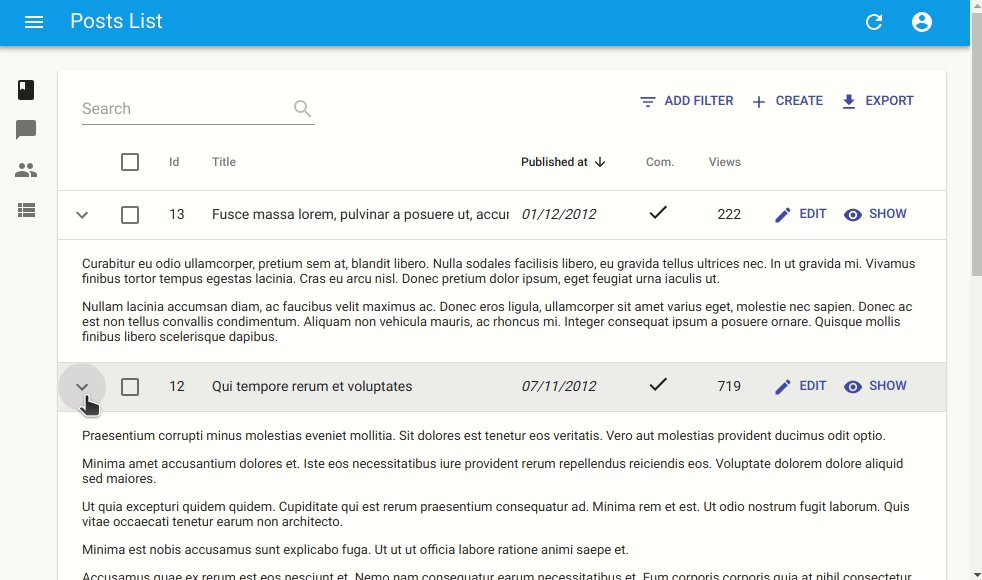
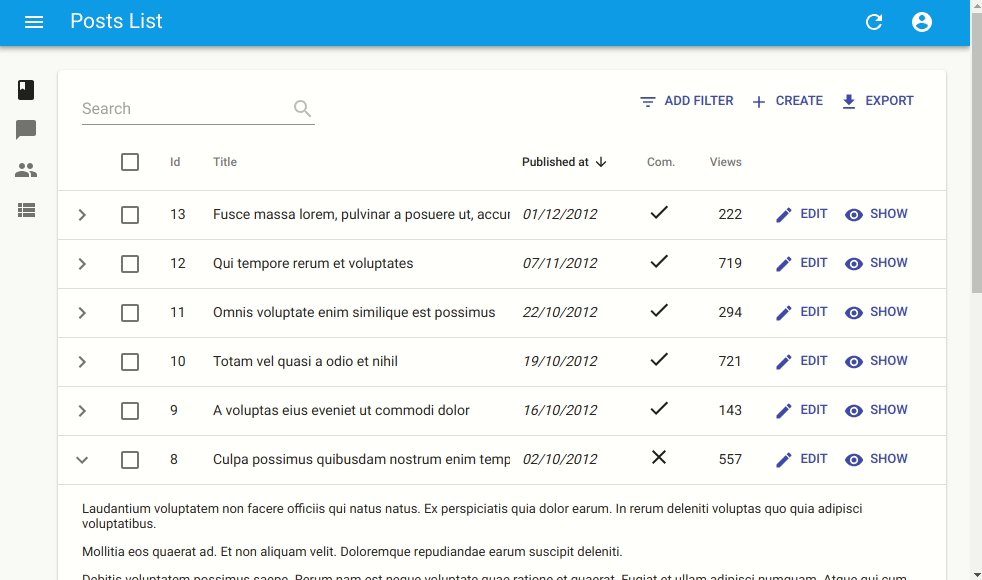
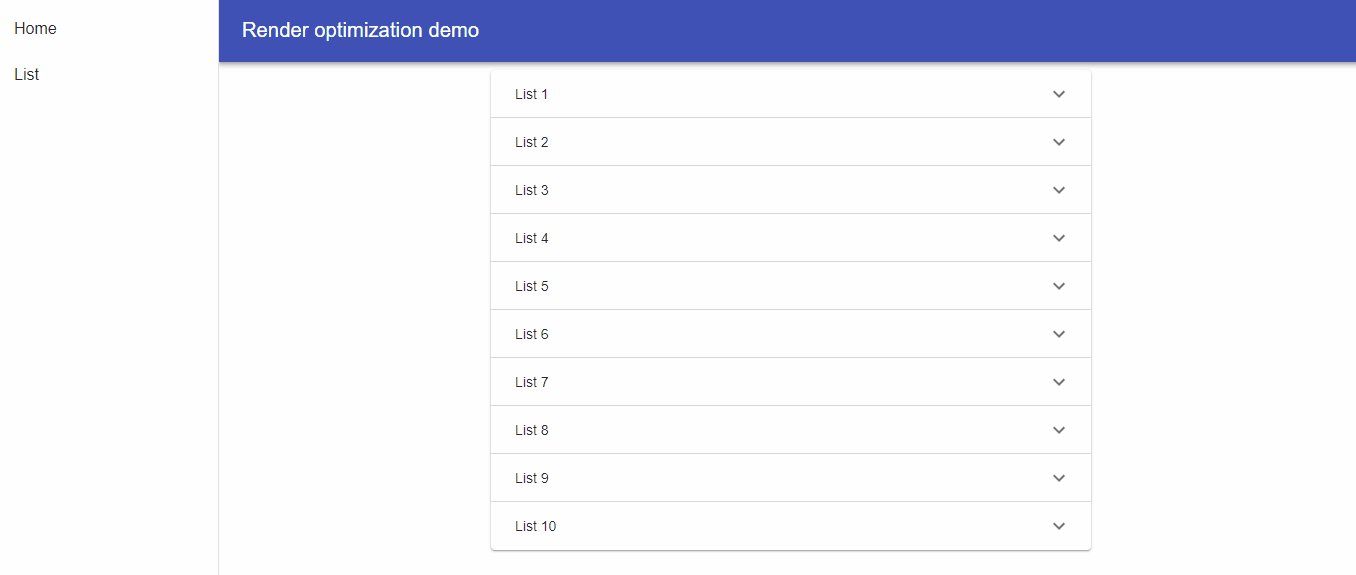
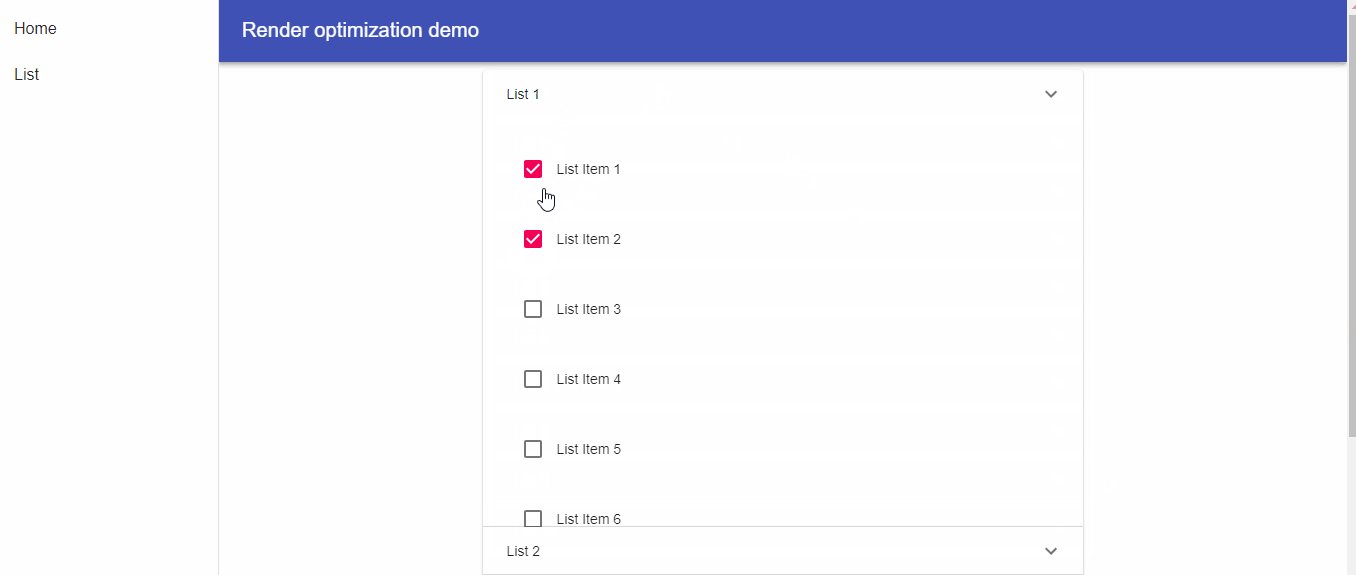
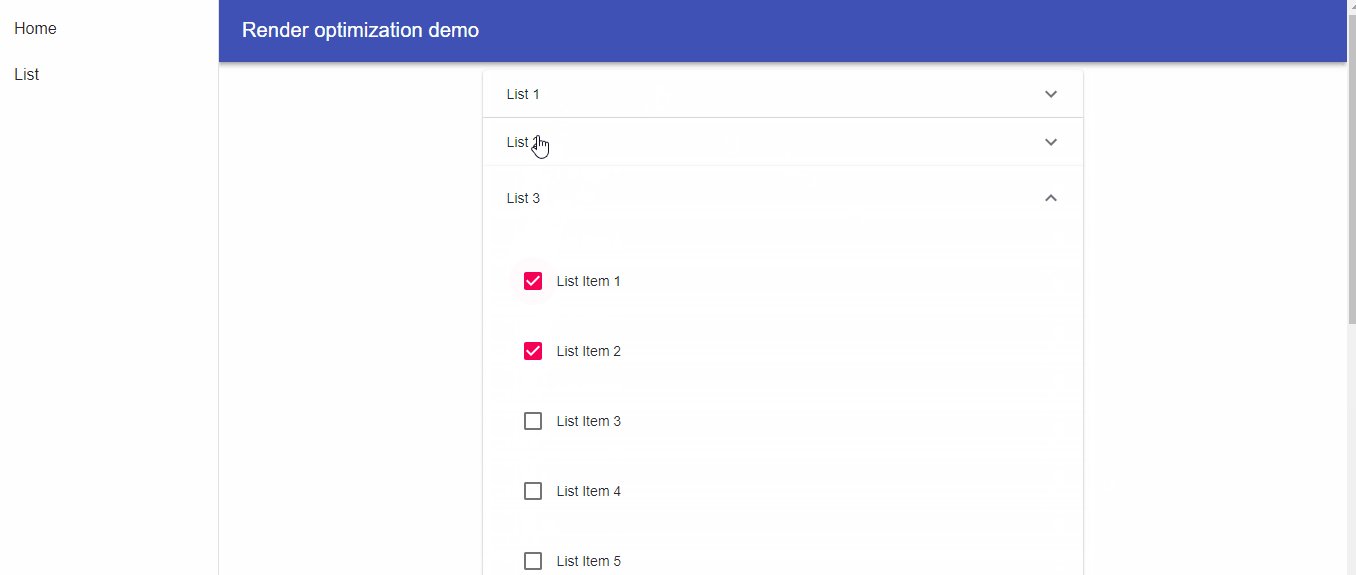
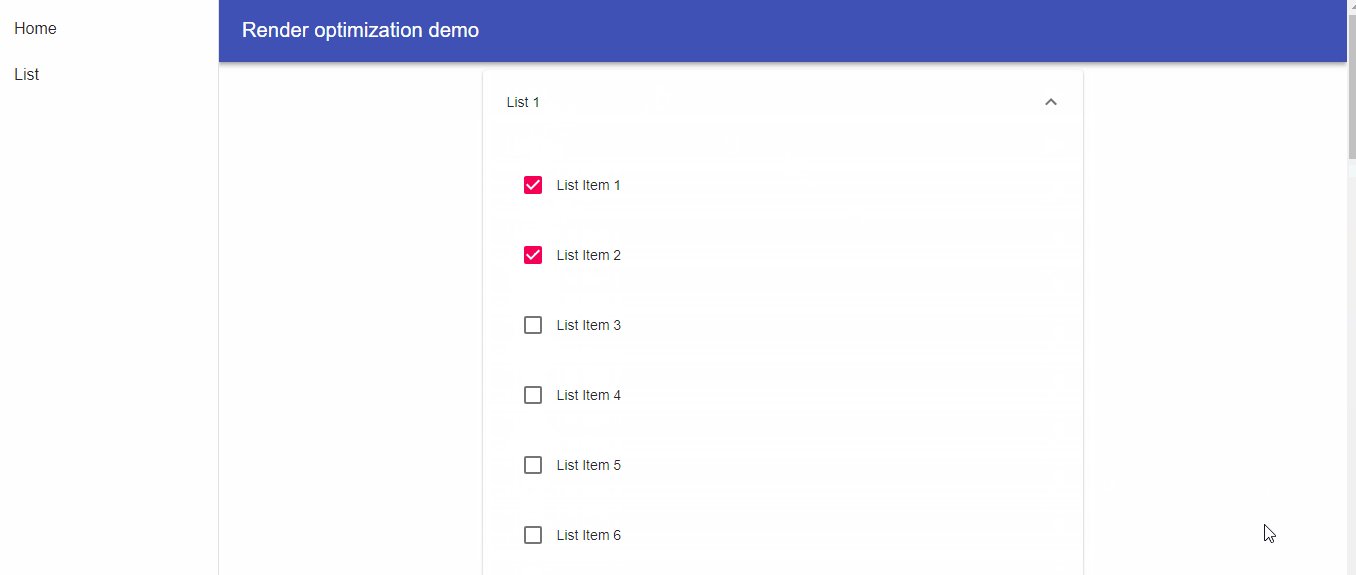
React: render optimization for Material UI collapsible list using Hooks and Memo. | by Max R. | Medium

javascript - Change ExpansionPanel arrow color on expanded parent ExpansionPanel in material-ui - Stack Overflow

javascript - How to add dynamic content to React Material UI expansion panels whilst keeping only one active tab at at time functionality - Stack Overflow

React: render optimization for Material UI collapsible list using Hooks and Memo. | by Max R. | Medium