
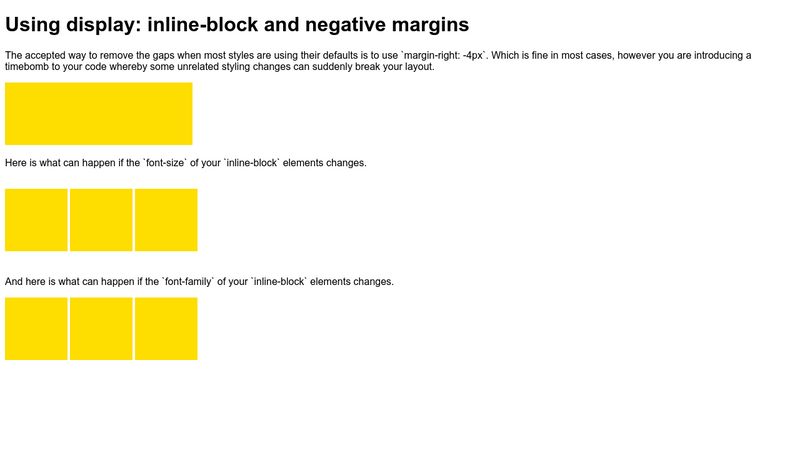
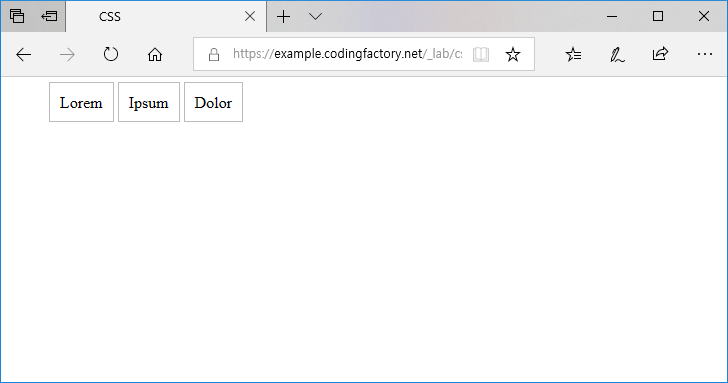
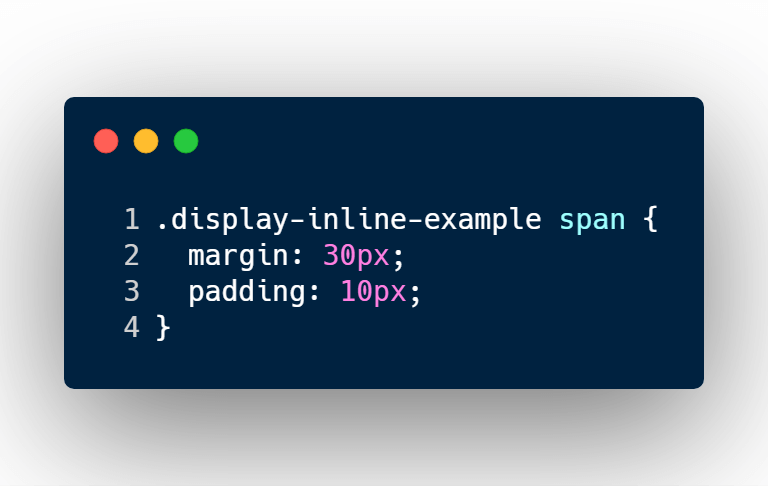
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

Inline container css overriding css generated by theme.json · Issue #40813 · WordPress/gutenberg · GitHub

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium