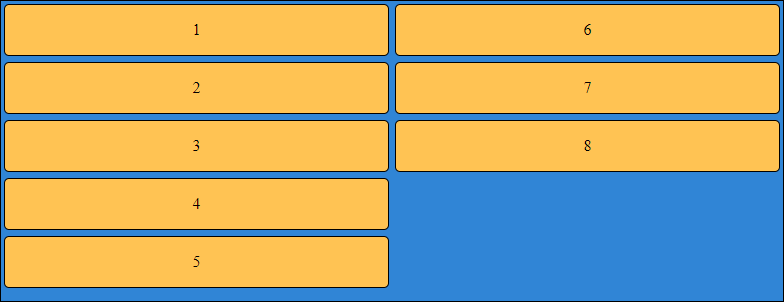
google chrome - How to use css3 flexbox to create multi-column layout without expanding vertically? - Stack Overflow

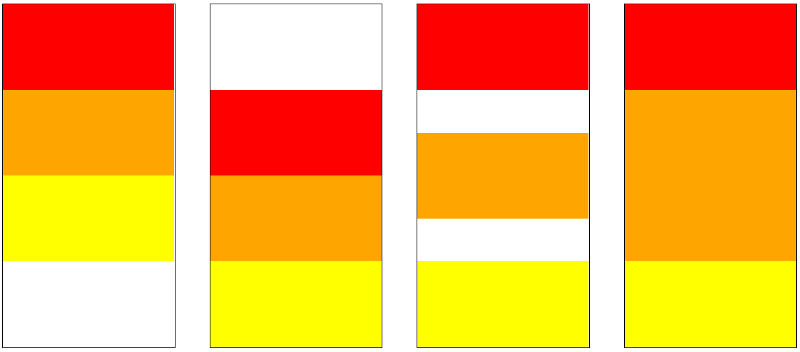
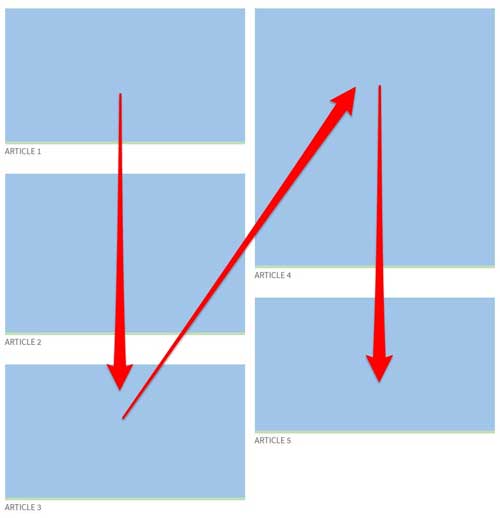
CSS Flexbox vs Grid layout. Understanding the differences between… | by Nathan Sebhastian | Bits and Pieces

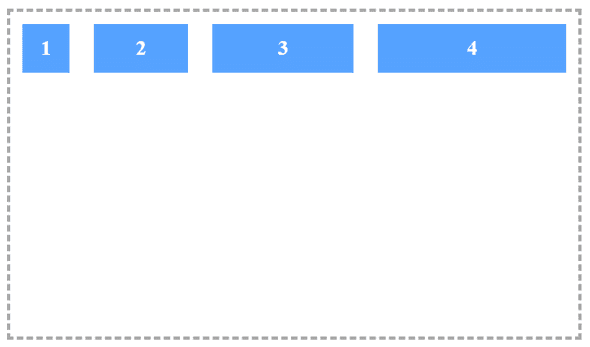
Equal width flex items. Flex boxes allows developers to do some… | by John Zhao | developedbyjohn | Medium