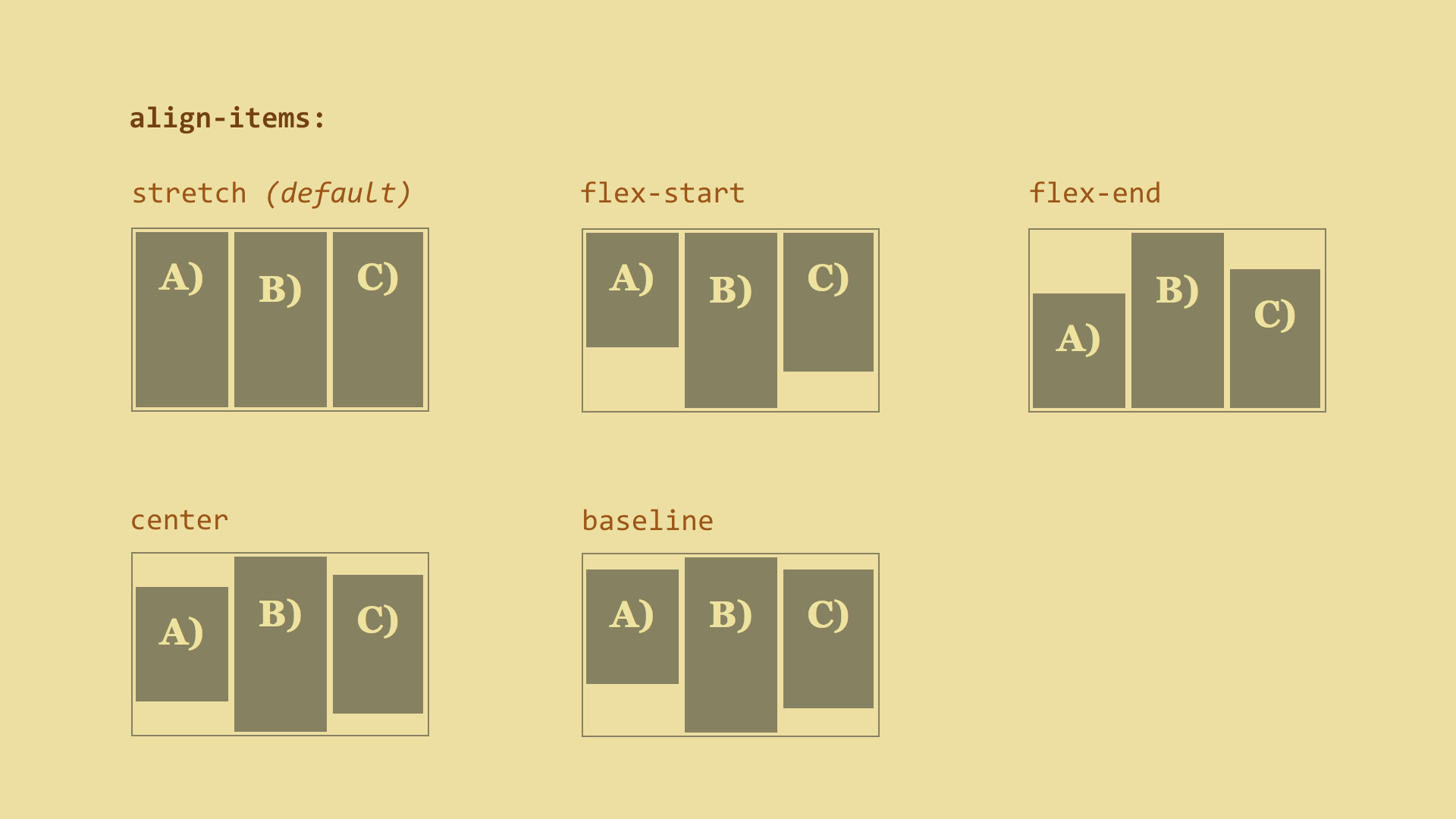
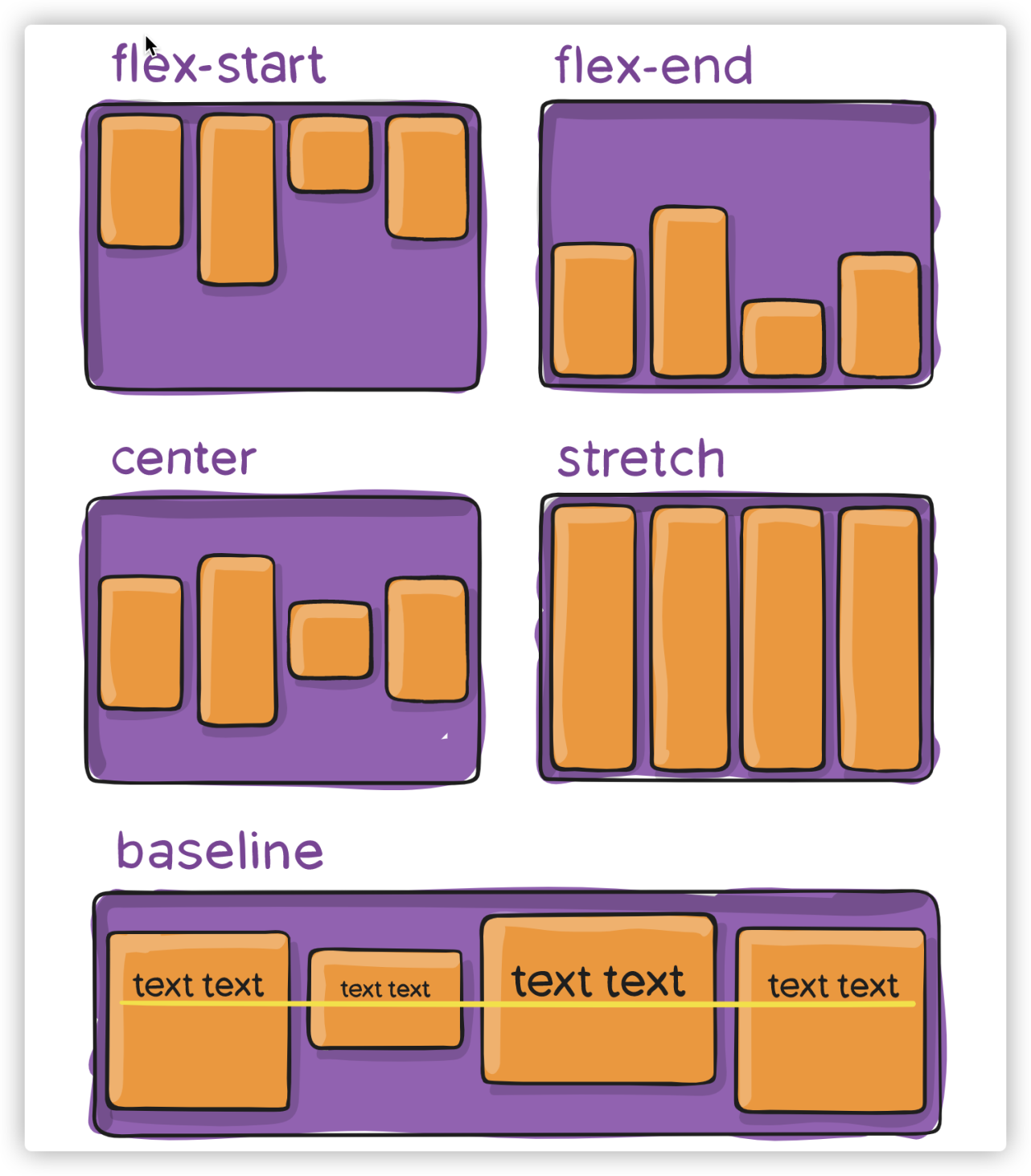
CSS Flex justify-content examples, stretch, space-between, space-around, space-evenly, center | Css, Content words, Justified

The flex-grow property stretches flex items vertically to fill its container? - CSS - Codecademy Forums

The flex-grow property stretches flex items vertically to fill its container? - CSS - Codecademy Forums












.png)