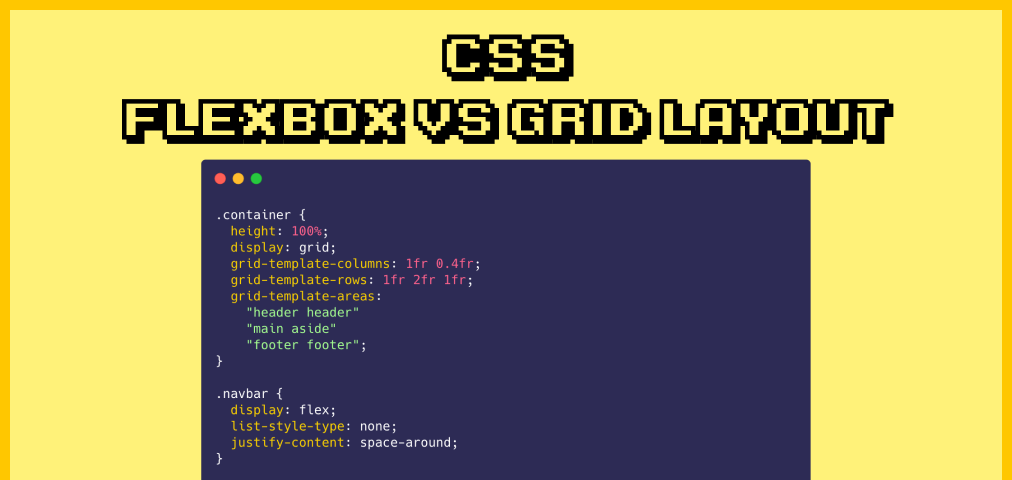
How to create a two column layout using Flexbox in CSS — Amit Merchant — A blog on PHP, JavaScript, and more

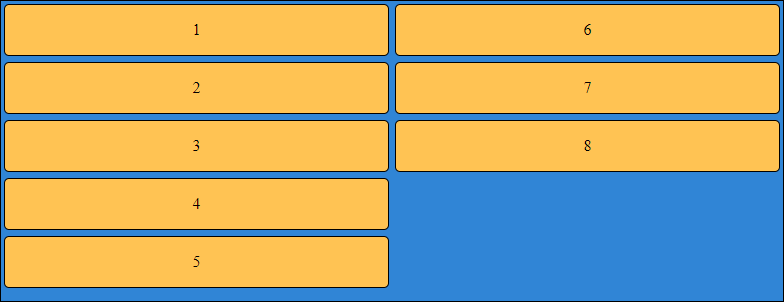
Flexbox: 2 column 2 row repeating list - HTML & CSS - SitePoint Forums | Web Development & Design Community

Can Flexbox do this 2-Column Setup - HTML & CSS - SitePoint Forums | Web Development & Design Community