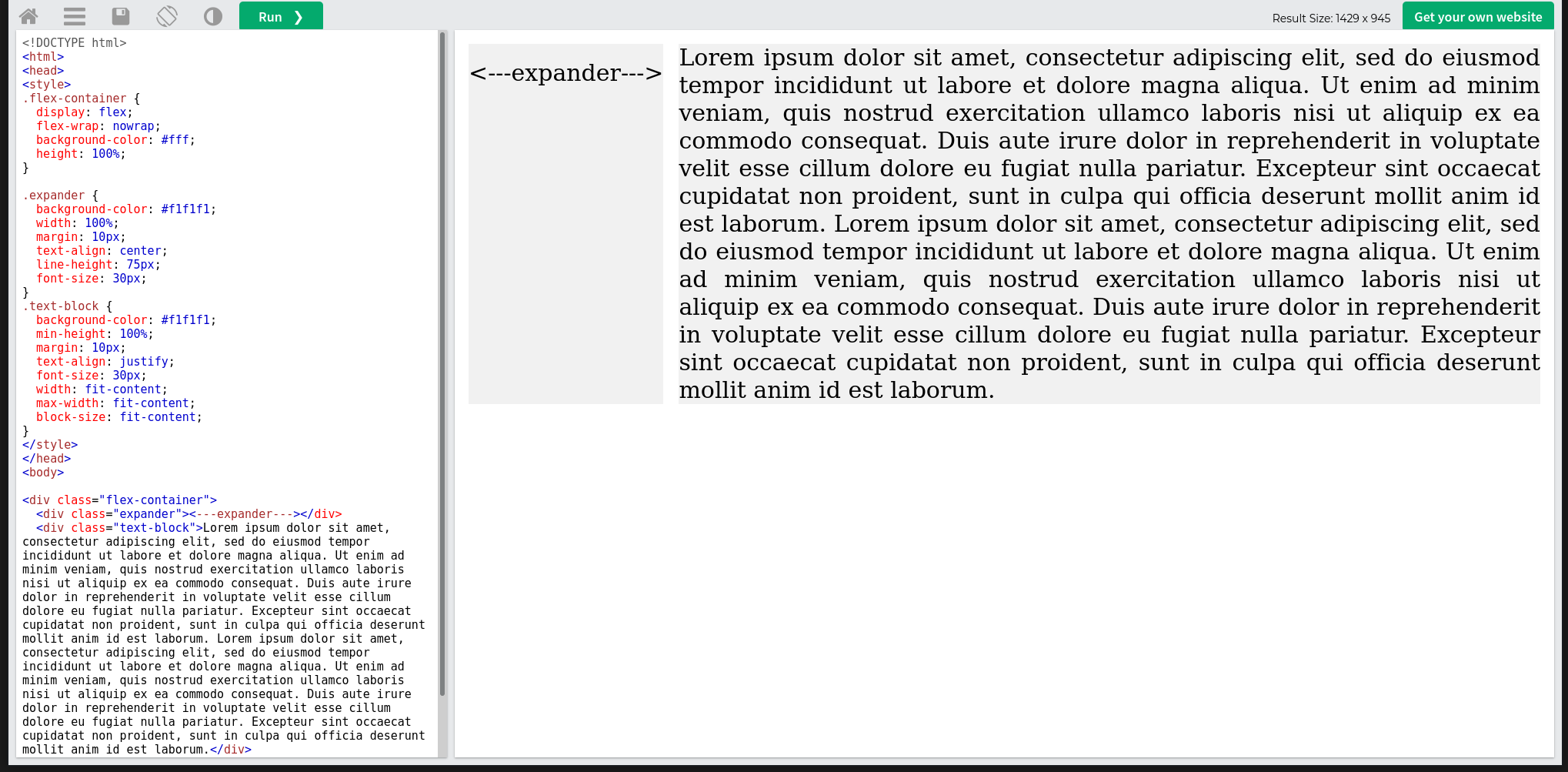
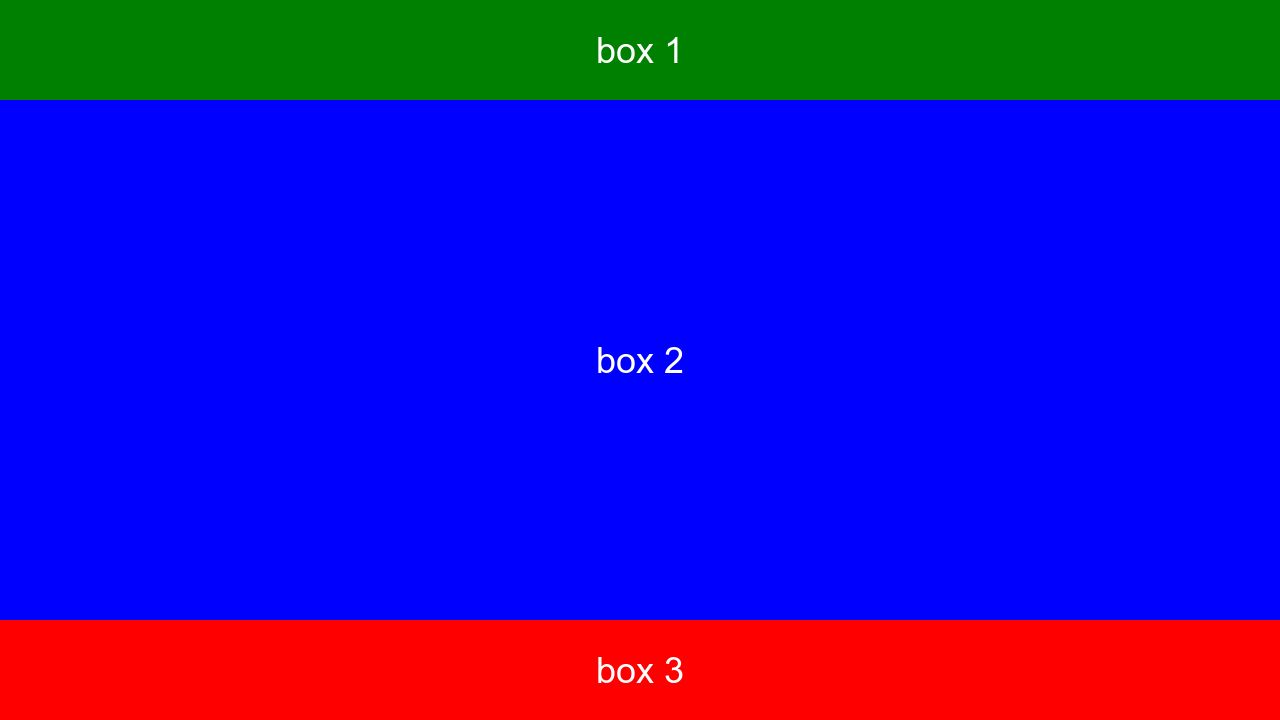
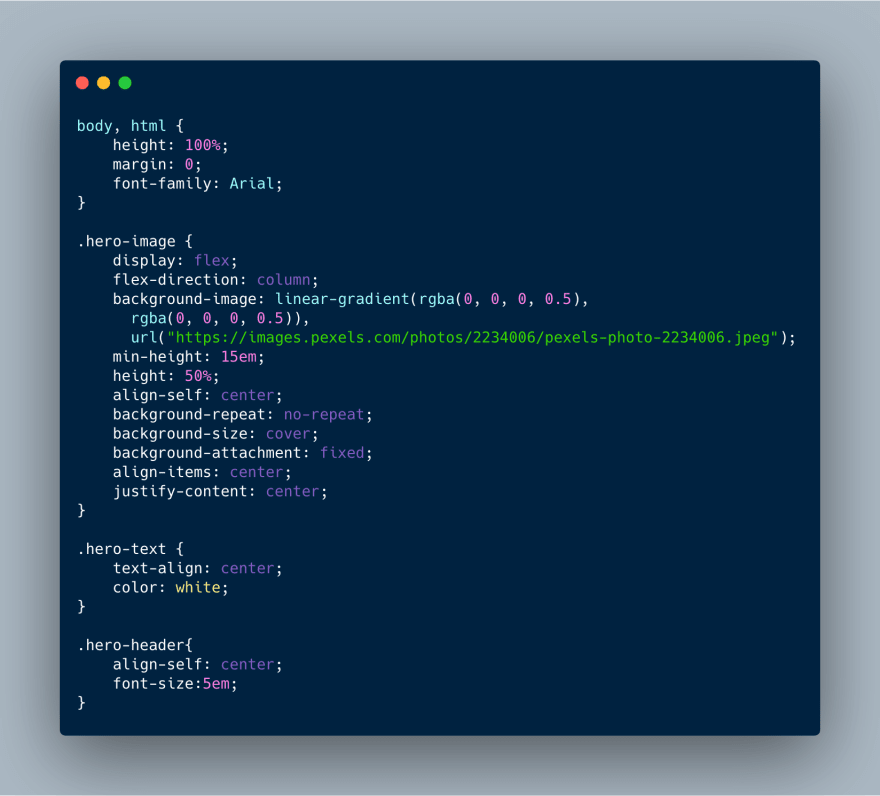
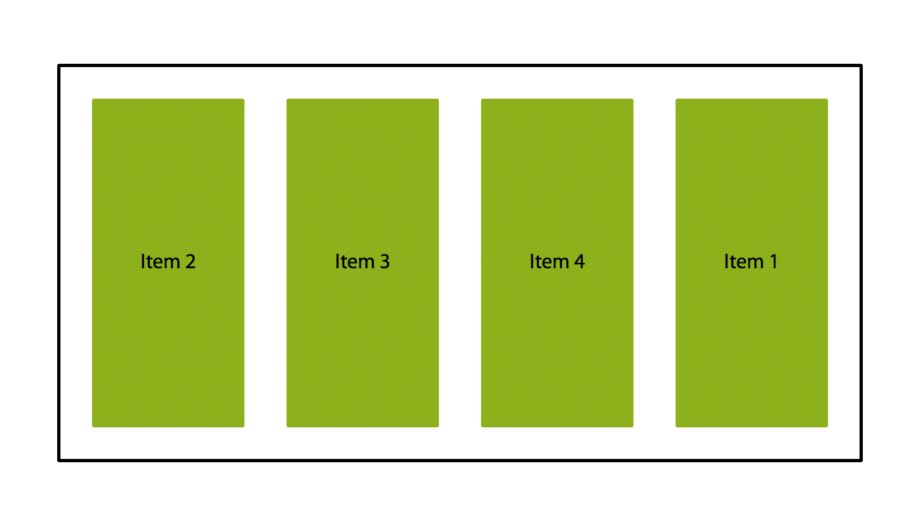
css - Flexbox: how to get divs to fill up 100% of the container width without wrapping? - Stack Overflow
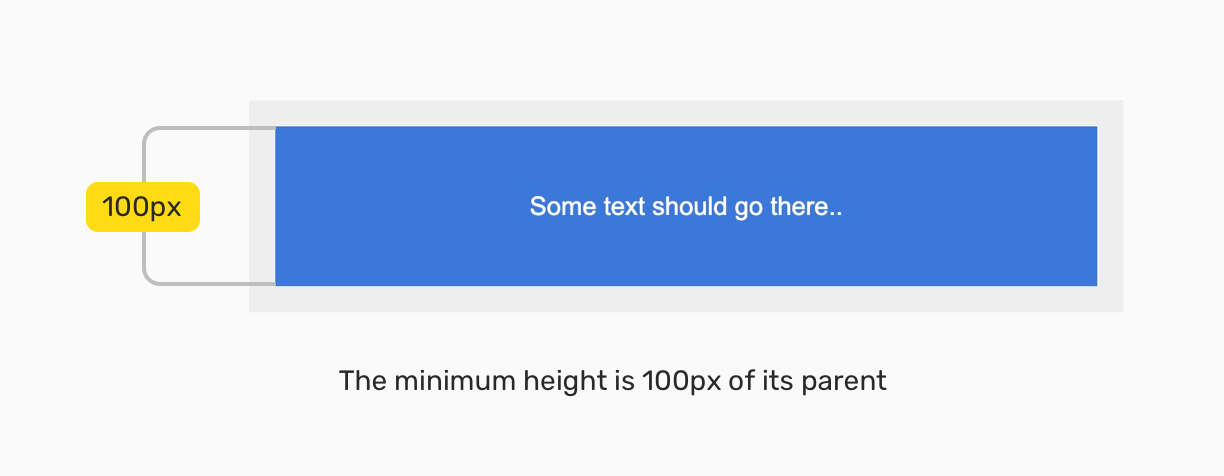
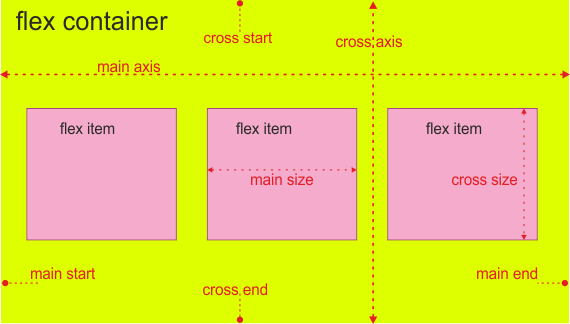
![css-grid][css-flexbox][quirks] Avoid percentage height quirk in new layout models · Issue #5545 · w3c/csswg-drafts · GitHub css-grid][css-flexbox][quirks] Avoid percentage height quirk in new layout models · Issue #5545 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/94060291-01099f00-fde4-11ea-9c7a-a2e80117890c.png)
css-grid][css-flexbox][quirks] Avoid percentage height quirk in new layout models · Issue #5545 · w3c/csswg-drafts · GitHub

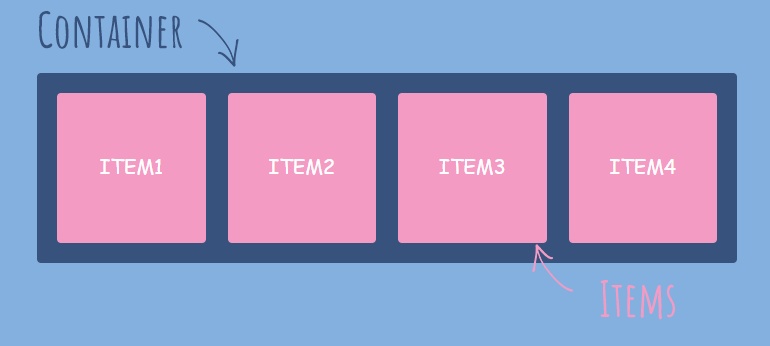
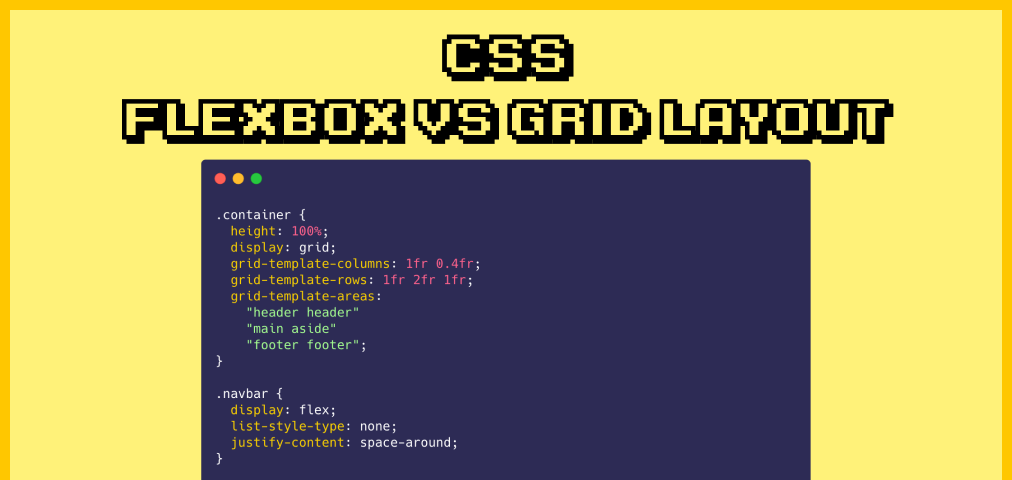
CSS Flexbox vs Grid layout. Understanding the differences between… | by Nathan Sebhastian | Bits and Pieces












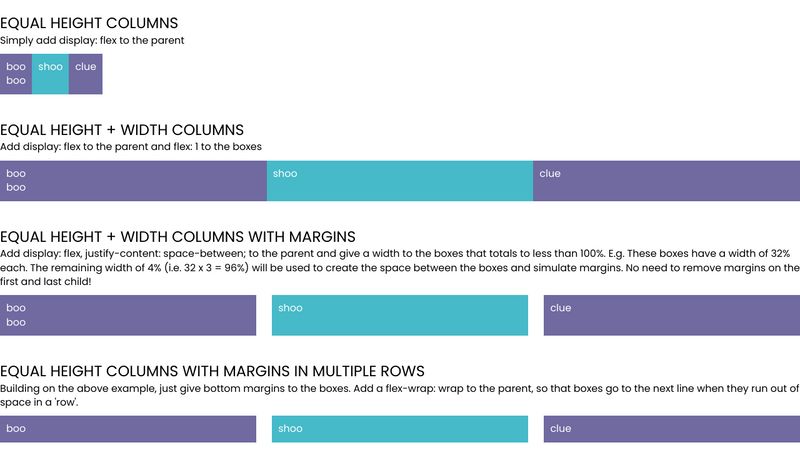
![CSS] Make equal-height Bootstrap columns and vertically align content with Flexbox CSS] Make equal-height Bootstrap columns and vertically align content with Flexbox](https://anhkarppinen.com/wp-content/uploads/2019/10/equal-height-column-bootstrap.png)