![css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/29187145-001bf1a4-7e0f-11e7-8ccb-fd0846c7e779.png)
css-display] Should 'run-in flow-root' blockify to 'block' or 'flow-root'? · Issue #1715 · w3c/csswg-drafts · GitHub

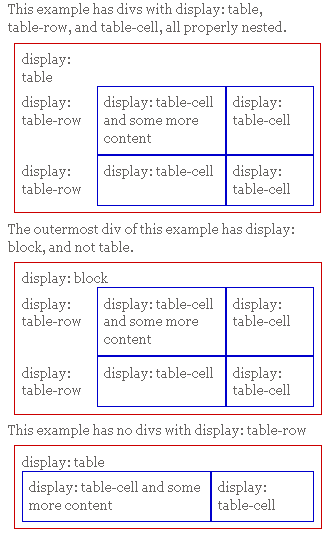
Table, inline-table, and its internal structures - CSS Video Tutorial | LinkedIn Learning, formerly Lynda.com

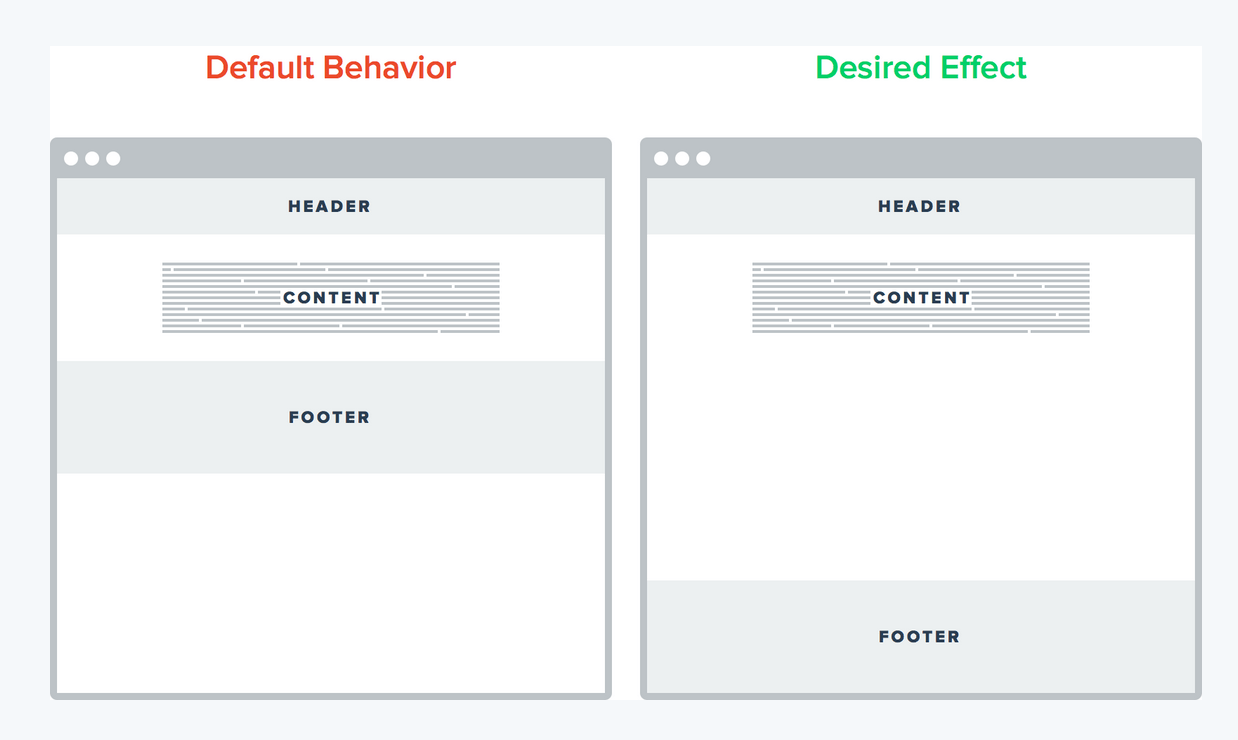
CSS TUTORIAL IN BANGLA PART-8: CSS display inline, block, inline-block,contents and table - w3programmers.com Bangla
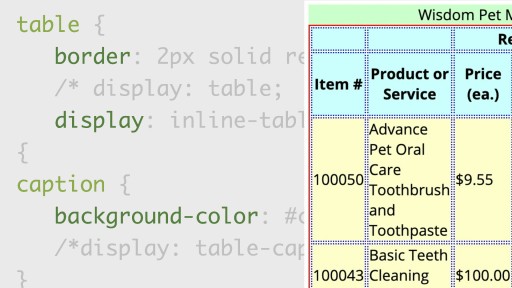
display: block` on `<table>` elements can cause table semantics to be dropped · Issue #2140 · r-lib/pkgdown · GitHub