
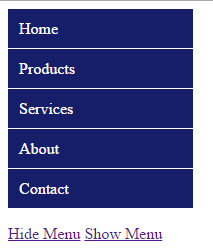
The Key Difference Between Display: None and Visibility: Hidden in CSS That You Should Know | by Nehal Khan | Level Up Coding

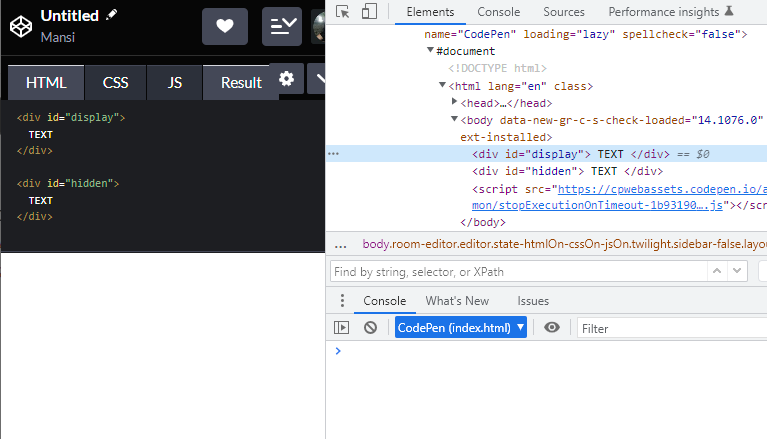
What are the different ways to hide elements in HTML and CSS? | by Mansi Manhas | Geek Culture | Medium

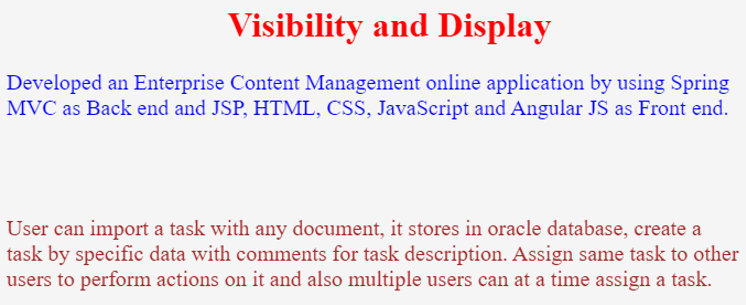
Difference between "visibility: hidden" and "display: none" | Interview questions and answers, Interview questions, Cascading style sheets




















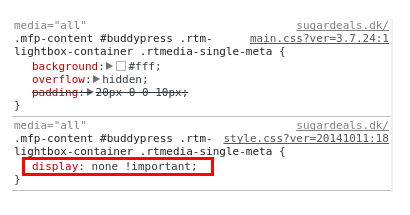
![CSS "display:none" hiding important fields [#2028057] | Drupal.org CSS "display:none" hiding important fields [#2028057] | Drupal.org](https://www.drupal.org/files/ember_issue_1.png)
